一、使用JQuery发送请求局部刷新页面
- 数据交换格式(服务器-客户端):
1. json:
1 | JSON对象:{key1:value} ---例如:{"username":"zhangsan","password":"134560"} |
2. xml:
实现老黄历主要代码如下:
1 | 1.使用get方法 |
具体代码如下:
所引入的css和js文件都存在本代码文件夹内
1 |
|
代码结果如下:

1. json:
1 | JSON对象:{key1:value} ---例如:{"username":"zhangsan","password":"134560"} |
2. xml:
实现老黄历主要代码如下:
1 | 1.使用get方法 |
具体代码如下:
所引入的css和js文件都存在本代码文件夹内
1 |
|
代码结果如下:

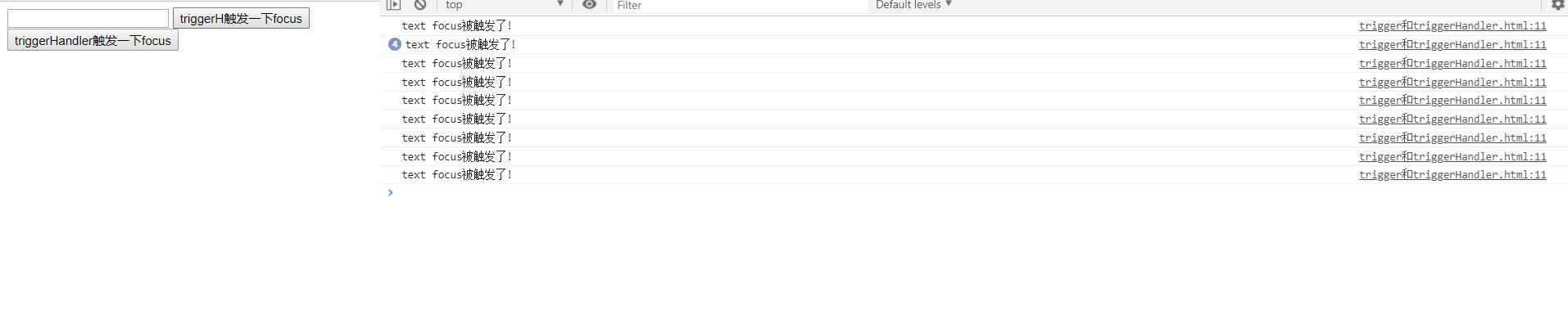
trigger:触发事件,将光标移入框内(比较好)
triggerHandler:仅仅触发事件所对应的函数完整代码如下:
1 |
|
代码结果如下:

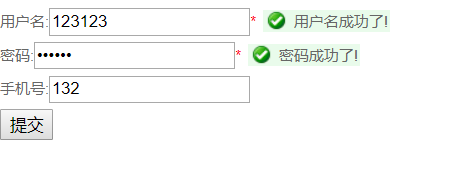
步骤分析:
1.导入相关JQ文件
2.文档加载事件:必填项后加一个小红点
3.表单校验确定事件: blur onfoucs onkeyup
4.提交表单:sumbit具体操作分析:
1 | 1.进行导入相关JQ文件和css文件: |
具体代码如下:
1 | <!DOCTYPE html> |
代码结果如下:

是目前受欢迎的前端框架(CSS/HTML框架),基于HTML、CSS、JAVASCRIPT的比较简单灵活。可以直接去调用类加载器!!!很方便!!!
以后写代码之前一定要引入的文件(head内):
1 |
|
1. .container类—用于固定宽度并且支持响应式布局的容器
1 | <div class="container"> |
2. .container-fluid类—用于100%宽度,占据全部视口(vewport)的容器
1 | <div class="container"> |
完整代码如下:
1 | <!DOCTYPE html> |
代码结果如下:

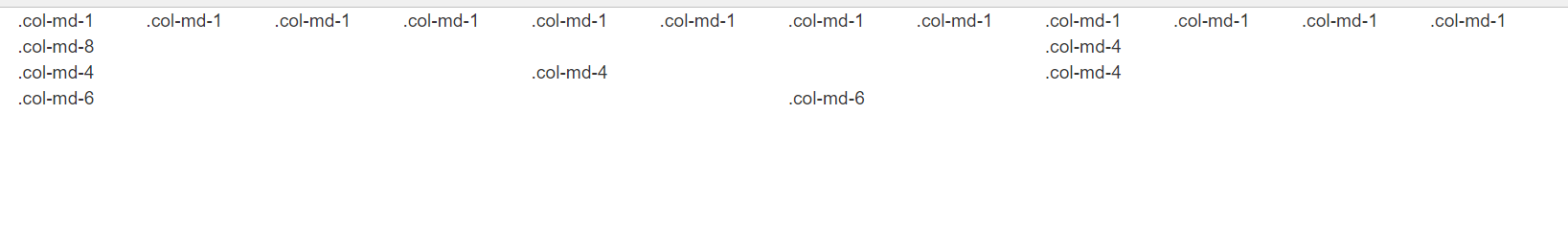
Bootstrap提供一套响应式、移动设备优先的流式栅格系统,随着屏幕/视角尺寸的增加,一行会分配(最多12列)。
适应手机:.col-xs
适应平板:.col-sm
适应桌面:.col-md主要是分区域:
1 | <!DOCTYPE html> |
页面分布格局:

1 | <!DOCTYPE html> |
使用其中的table:

1.主要通过按钮事件加载文件事件
2.通过append()方法添加
3.leftSelect option:selected 之前学过用来选择当前选项主要代码如下:
1 | $(function(){ |
具体代码如下:
1 | <!DOCTYPE html> |
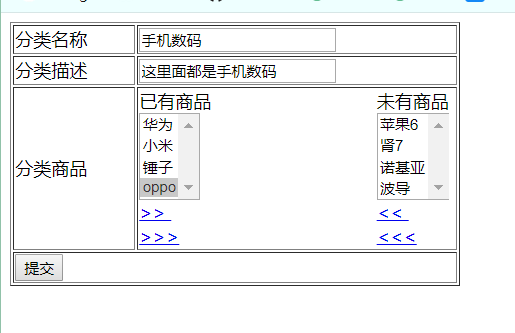
oppo右移之前:

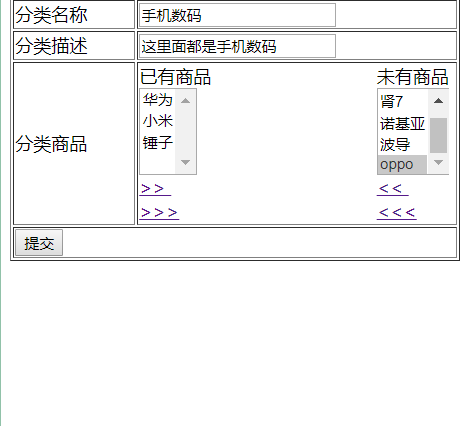
选择oppo右移之后

一、JQ中增加节点操作
append:添加子元素
$("#div1").append("娘俩!");
appendTo:给自己找个爹,将自己添加到别人家里$("啊哈哈哈").appendTo("#div1");
prepend:在子元素前面添加("#div1").prepend("娘俩!");
after:在自己的后面添加一个兄弟$("#div1").after("来,互相伤害呀!");
代码具体如下:
1 |
|
二、JQ遍历
1 | $(数组名).each(function(下标,数组值){ |
1 | $.each(数组名,function(下标,数组值){ |
具体实现如下:
1 | <!DOCTYPE html> |
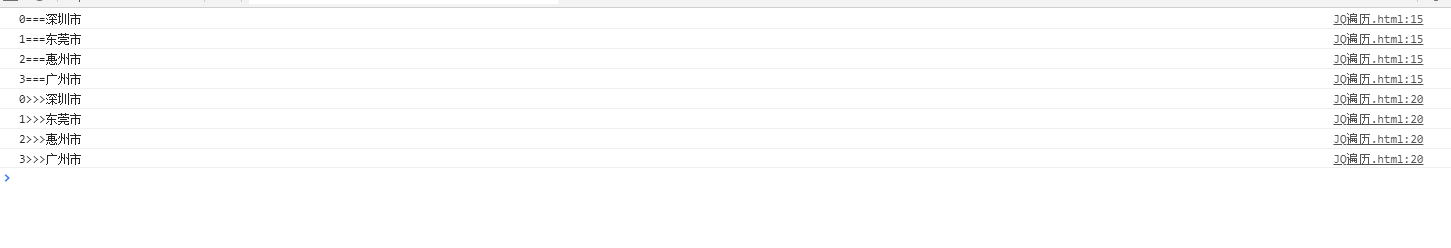
举例结果如下:

JQ遍历原理介绍:
具体实现如下:
1 | <!DOCTYPE html> |
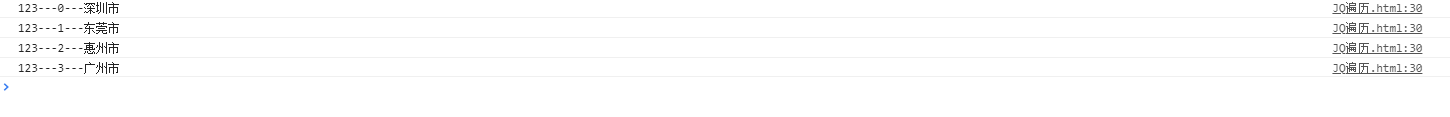
JQ遍历原理如下:

三、省市联动
在JS实现省市联动之后进行优化
技术分析:
1 |
|
步骤分析:
1 | 1.导入JQ文件 |
具体代码实现:
1 |
|
页面结果如下:

主要代码如下:
1 | $(function(){ |
完整代码如下:
1 |
|
页面结果如下:

1.所有函数默认具有(this)
2.属性选择器: 选择器[属性名='属性值']
3.更改属性的方法prop("要改的值",改成什么样子)1主要代码如下:
1 | $(function(){ |
1 | $(function(){ |
完整代码如下:
1 | <!-- <!DOCTYPE html> --> |
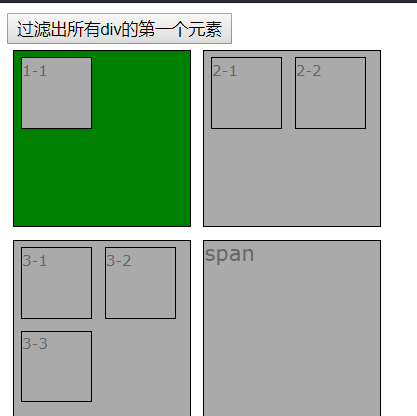
1 | $("标签:first") |
主要代码分析:
1 | $(function(){ |
完整代码如下:
1 | <!DOCTYPE html> |
代码结果如下:

1 | $("标签:even") |
1 | $("标签:odd") |
主要代码分析:
1 |
|
1 |
|
代码结果如下:

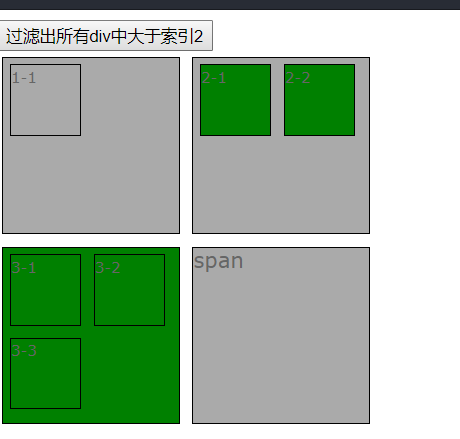
1 | $("标签:gt(n)") |
只展示部分代码(完整代码只需要把上面的div中value值和点击事件内的div:odd更改为div:gt(2))
1 | $(function(){ |
代码结果如下:

1 | $("input/text/textarea等表单元素") |
主要代码如下:
1 | $(function(){ |
完整代码:
1 | <!DOCTYPE html> |
1 | <!DOCTYPE html> |
代码结果如下:

基础选择器代码如下:
需要引入外来的css文件<link rel="stylesheet" href="../../css/style.css">
1 |
|
需要引入外来的JQ文件<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
1 | 已经在JQuery文件内显示(如果需要可以去提取) |
具体代码如下:
1 | <!DOCTYPE html> |
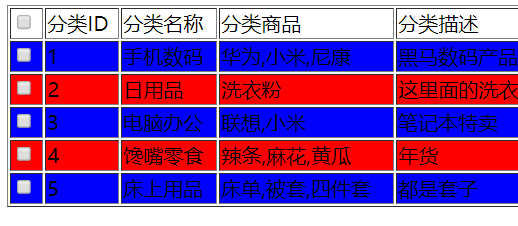
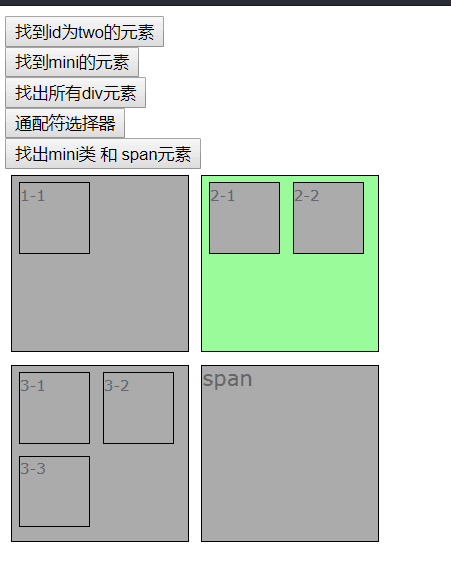
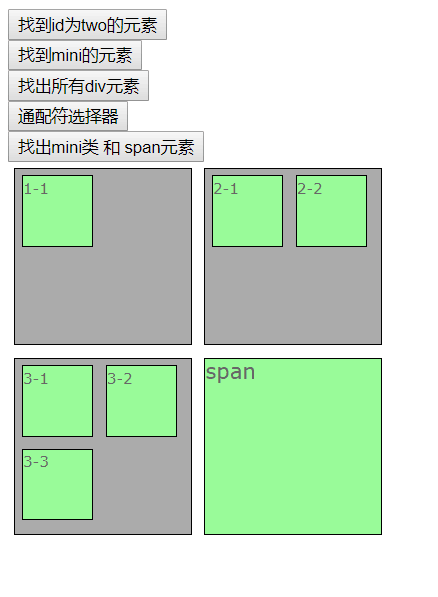
1.找到id为two元素的结果如下:

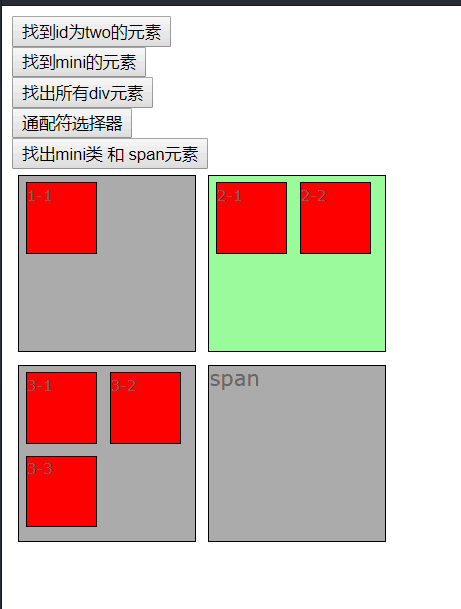
2.找到mini的元素的结果如下:

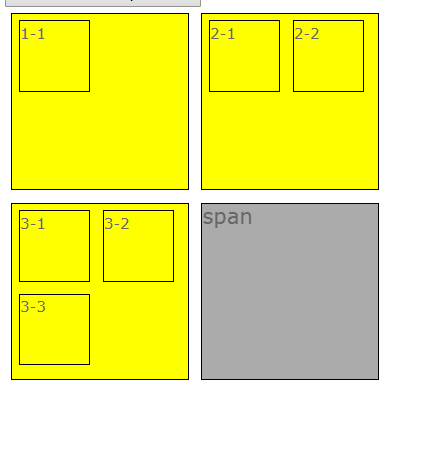
3.找出所有div元素的结果如下:

4.找出通配符选择器的结果如下:

5.找出mini类和span元素的结果如下:

与基本选择器body一致(点击事件有区别)
1 | //找出body下面的子div |
完整代码如下
1 | <!DOCTYPE html> |
找到一些标签内属性值
具体代码如下:
1 | <!DOCTYPE html> |
#一、JQ中的动画效果#
JS中实现图片显示和隐藏使用的是img.style.display:block(显示)/none(隐藏)
Jquery中实现图片显示和隐藏使用的是$("#id名字").hide();/$("#id名字").show();
1. 导入JQ相关文件
<script type="text/javascript" src="../../js/jquery-1.11.0.js"></script>
2. 文档加载完成事件:
$("#id名字").click(function(){});页面初始化操作:绑定事件,启动页面定时器;
//后三个是JS的开发操作(相当于把js要写的文件放在了外部让第一步去添加,然后用文档加载事件完成了之后完成JS的开发操作)
3. 确定相关操作的时间
4. 事件触发函数
5. 函数里面去操作相关的元素实现隐藏的代码(只展示head内部):
1 | <script type="text/javascript" src="../../js/jquery-1.11.0.js" ></script> |
1 | <!DOCTYPE html> |
隐藏:
$("#img1").slideDown(1000);$("#img1").animate({ wdith:"1000px",opacity:"0.2"},5000); //透明度opacity显示:
$("#img1").slideUp(200);$("#img1").animate({ wdith:"1000px",opacity:"0.2"},5000); //透明度opacity#二、定时弹出广告(JS的基础上细化)#
步骤分析:
1.导入JQ的文件
2.编写JQ的文档加载事件
3.启动定时器setTimeout("毫秒值");
4.编写显示广告的函数
5.在显示广告里面加一个定时器
6.编写隐藏广告的函数1 |
|
一、JQuery概述
JQuery是一个快速、小型、功能丰富的JavaScript库。它使HTML文档遍历和操作、事件处理、动画和Ajax等变得更为简单,使用易于使用的API,可以跨多个浏览器工作。由于通用性和可扩展性的结合,jQuery已经改变了数百万人编写JavaScript的方式。
特点:
二、JQ入门
简写JQ代码:
1 | $((function(){ |
五种文件加载写法:
1 |
|
三、JQ操作
触发click事件—>p/div标签的jQuery代码:
1 | $("p/div").click() |
具体实现代码如下:
1 |
|
四、开发步骤
1. 导入JQ相关文件
<script type="text/javascript" src="../../js/jquery-1.11.0.js"></script>
2. 文档加载完成事件:
$(function(){});页面初始化操作:绑定事件[$("#id名字").click(function(){});],启动页面定时器;
//后三个是JS的开发操作(相当于把js要写的文件放在了外部让第一步去添加,然后用文档加载事件完成了之后完成JS的开发操作)
3. 确定相关操作的时间
4. 事件触发函数
5. 函数里面去操作相关的元素