eXtendsible markup language 可扩展的标记语言
一、Xml简述和作用
作用:
- 可以用来保存数据
- 做配置文件(Tomcat)
- 可以传输载体(客户端和服务器端之间)
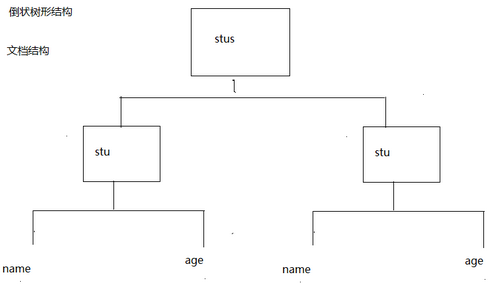
结构分析:
1 | <?xml version="1.0" encoding="UTF-8"?> |

二、定义xml
其实就是一个文件,文件的后缀为 .xml
version : 解析这个xml的时候,使用什么版本的解析器解析
<?xml version="1.0" ?>
encoding : 解析xml中的文字的时候,使用什么编码来翻译
<?xml version="1.0" encoding="gbk/UTF-8/big5" ?>
standalone : no - 该文档会依赖关联其他文档 , yes-- 这是一个独立的文档
<?xml version="1.0" encoding="gbk" standalone="no" ?>三、encoding详解(UTF-8 万岁!)
默认文件保存的时候,使用的是GBK的编码保存。
所以要想让我们的xml能够正常的显示中文,有两种解决办法
让encoding也是GBK 或者 gb2312 .
如果encoding是 utf-8 , 那么保存文件的时候也必须使用utf-8
保存的时候见到的ANSI 对应的其实是我们的本地编码 GBK。
为了通用,建议使用UTF-8编码保存,以及encoding 都是 utf-8
1 | <?xml version="1.0" encoding="UTF-8"?> |
四、XML元素定义(标签)
类似于h5的标签(<>里面的),但是可以**自己写标签!**(可扩展)。XML 命名规则:
名称可以含字母、数字以及其他的字符
名称不能以数字或者标点符号开始
名称不能以字符 “xml”(或者 XML、Xml)开始
名称不能包含空格 五、XML属性定义
定义在元素里面, <元素名称 属性名称=”属性的值”></元素名称>
1 |
|
六、注释
与html的注释一样。
<!-- -->
如:
<?xml version="1.0" encoding="UTF-8"?>
<!--
//这里有两个学生
//一个学生,名字叫张三, 年龄18岁, 学号:10086
//另外一个学生叫李四 。。。
-->xml的注释,不允许放置在文档的第一行。 必须在文档声明的下面。
七、CDATA区(服务器给客户端返回)
非法字符
严格地讲,在 XML 中仅有字符 “<”和”&” 是非法的。
所以用以下两种方式来代替(<&)
< <
& &
如果某段字符串里面有过多的字符, 并且里面包含了类似标签或者关键字的这种文字,不想让xml的解析器去解析。 那么可以使用CDATA.
使用 ![CDATA[]]让<a href="http://www.baidu.com">我爱黑马训练营</a>变为普通字符串
1 | <des><![CDATA[<a href="http://www.baidu.com">我爱黑马训练营</a>]]></des> |