1.小程序介绍
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。可以在微信内被便捷地获取和传播,同时具有出色的使用体验
官方网址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN

小程序主要运行微信内部,可通过上述网站来整体了解微信小程序的开发
2.准备工作
开发微信小程序之前需要做如下准备工作:
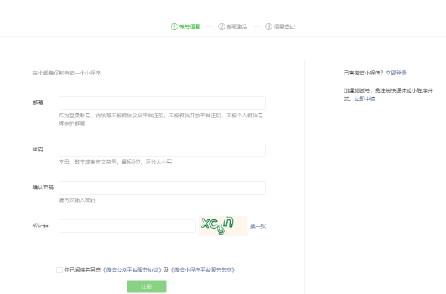
1). 注册小程序
注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1

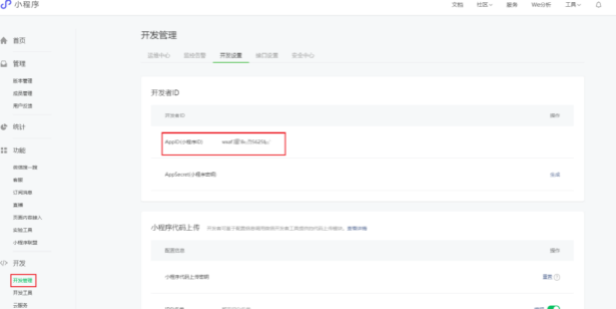
2). 完善小程序信息
登录小程序后台:https://mp.weixin.qq.com/
两种登录方式选其一即可

完善小程序信息、小程序类目

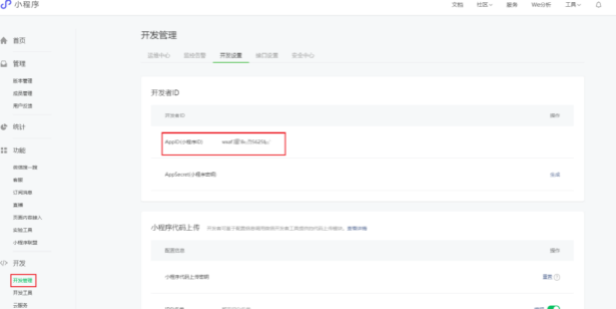
查看小程序的 AppID

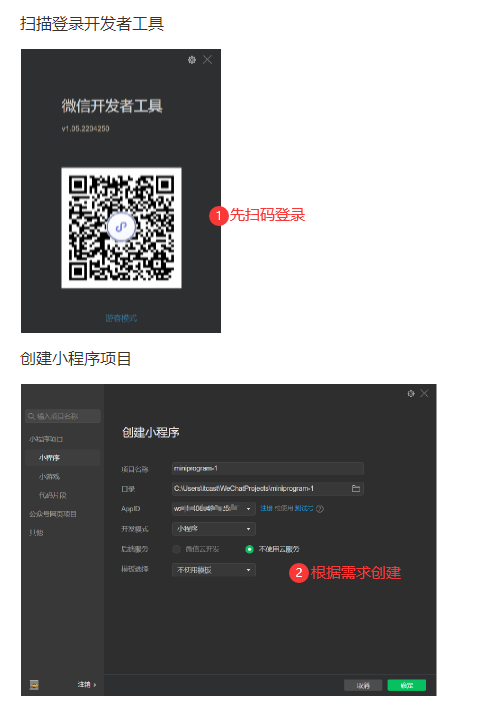
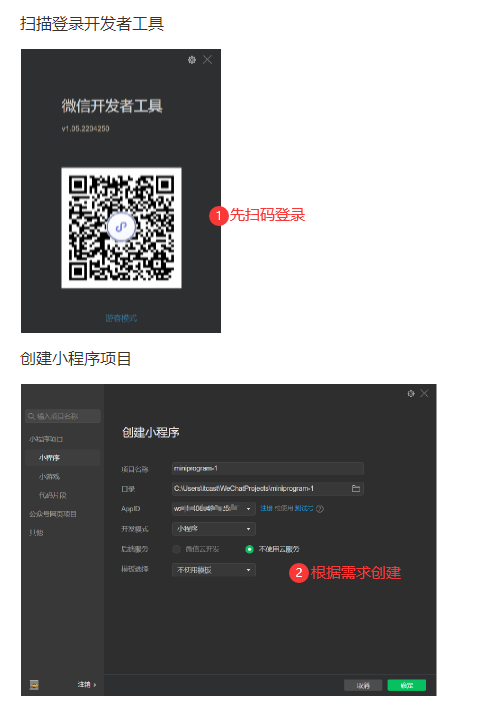
3). 下载开发者工具
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
3.入门案例
3.1 创建小程序项目

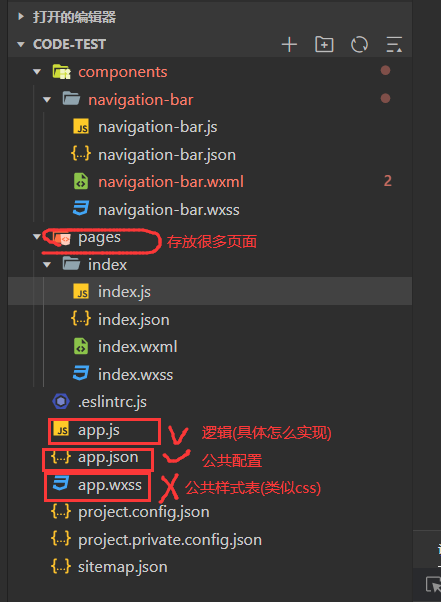
3.2 小程序目录结构
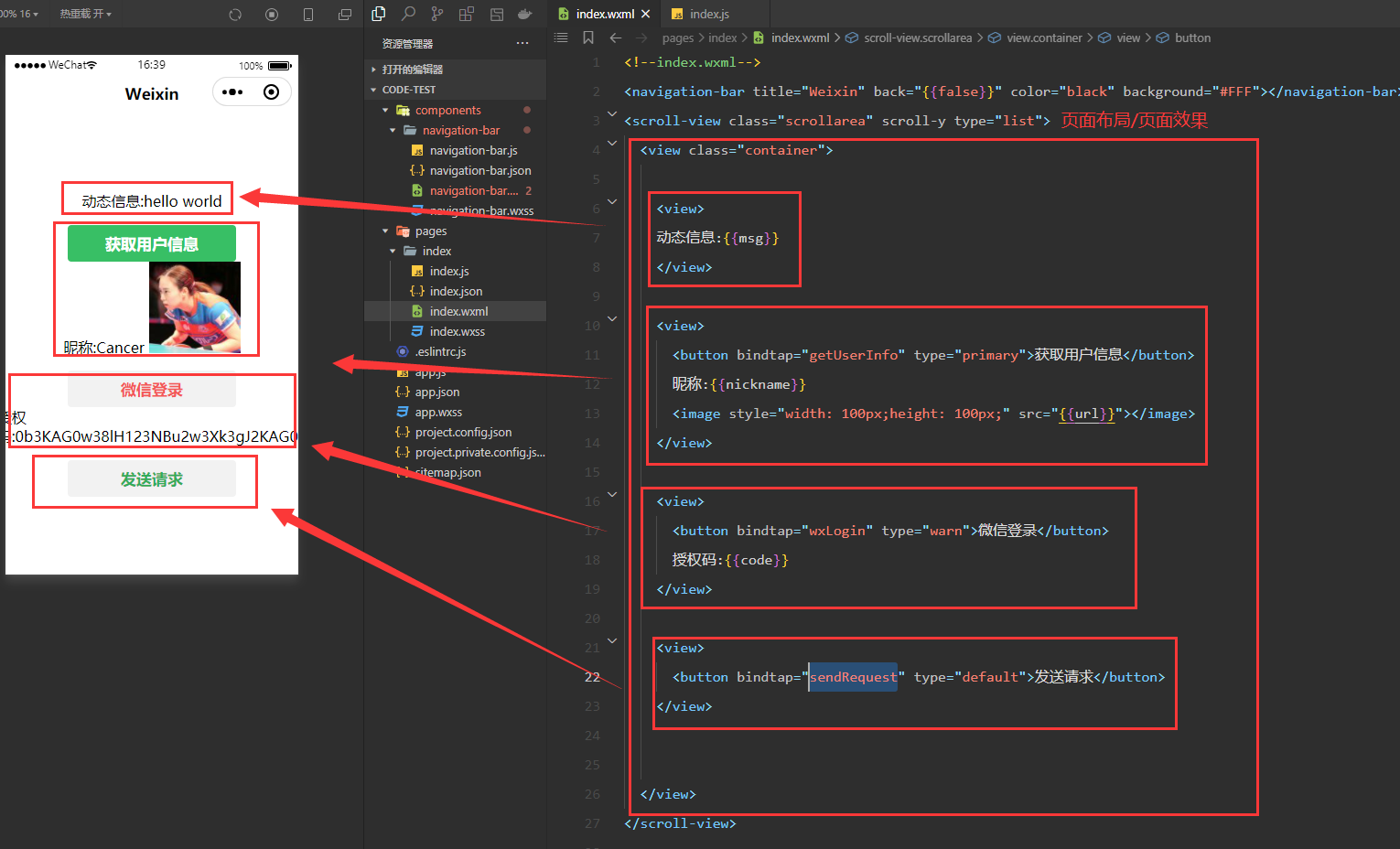
3.2.1 开发界面(五个部分)

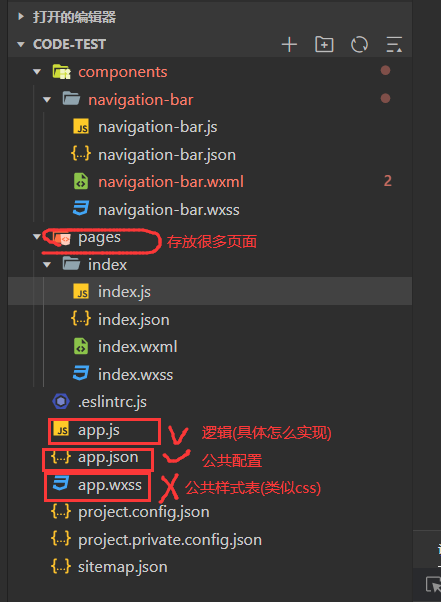
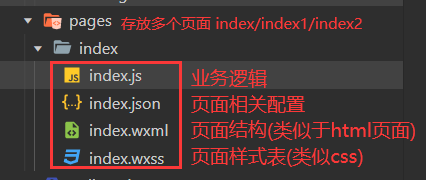
3.2.2 小程序整体目录结构(三个部分)

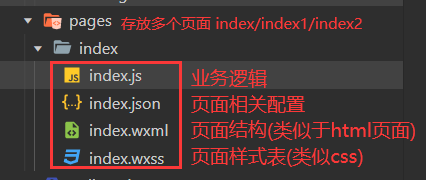
3.2.3 每个页面结构(四个部分)

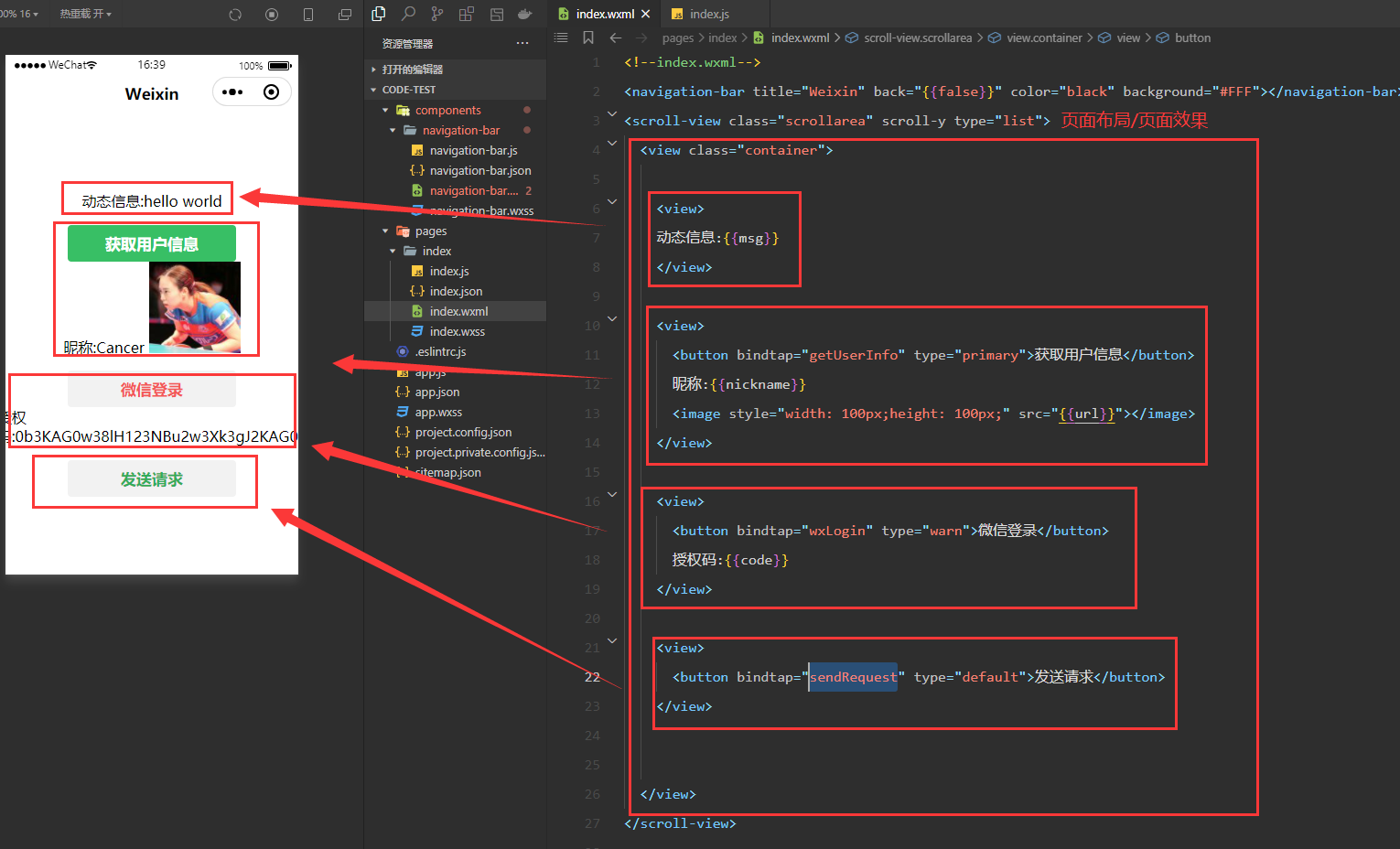
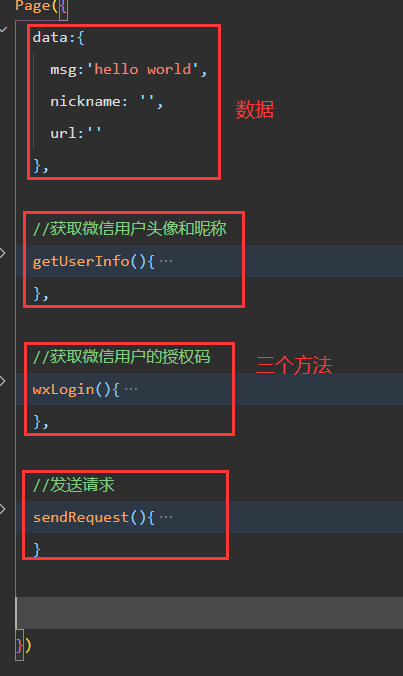
3.3 具体代码


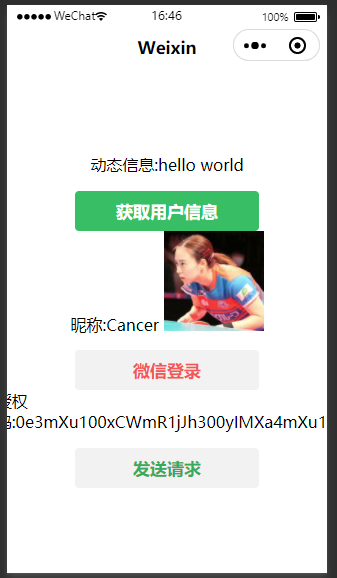
具体代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| // index.js
Page({
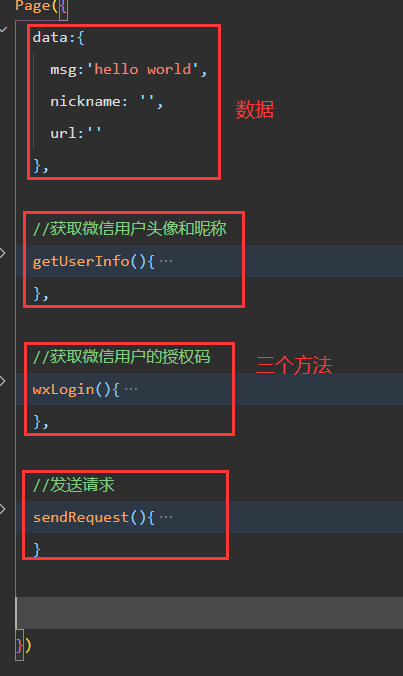
data:{
msg:'hello world',
nickname: '',
url:''
},
//获取微信用户头像和昵称
getUserInfo(){
//调用weixin内置方法
wx.getUserProfile({
desc: '获取用户信息',
success: (res) =>{
//调试器输出
console.log(res.userInfo)
//为数据赋值
this.setData({
nickname:res.userInfo.nickName,
url:res.userInfo.avatarUrl
})
}
})
},
//获取微信用户的授权码
wxLogin(){
//调用weixin内置方法
wx.login({
desc: '获取微信用户授权码',
success: (res) =>{
//调试器输出
console.log(res.code) //每次登录的授权码不一样(只能使用一次)
//为数据赋值
this.setData({
code:res.code
})
}
})
},
//发送请求
sendRequest(){
//调用weixin内置方法
wx.request({
desc: '获取用户端查询店铺运营状态',
url: 'http://localhost:8080/user/shop/status', //调用后端的接口!!!!!!!!
method: 'GET',
success: (res) =>{
//调试器输出
console.log(res.data) //相应过来的整体json数据
}
})
}
})
|
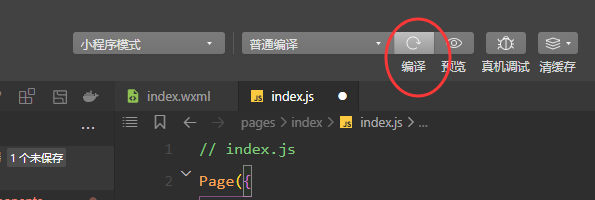
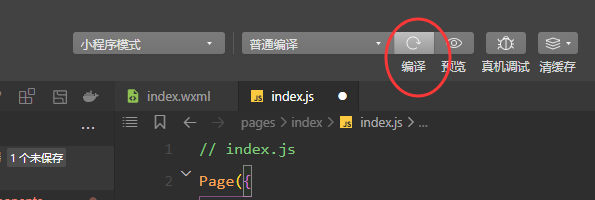
进行调试 -点击编译按钮

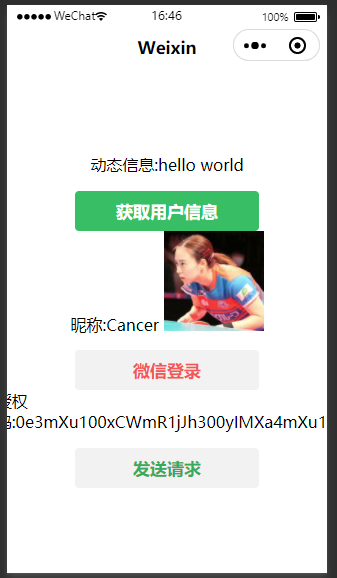
一定要先打开后台程序,然后在模拟器中点击

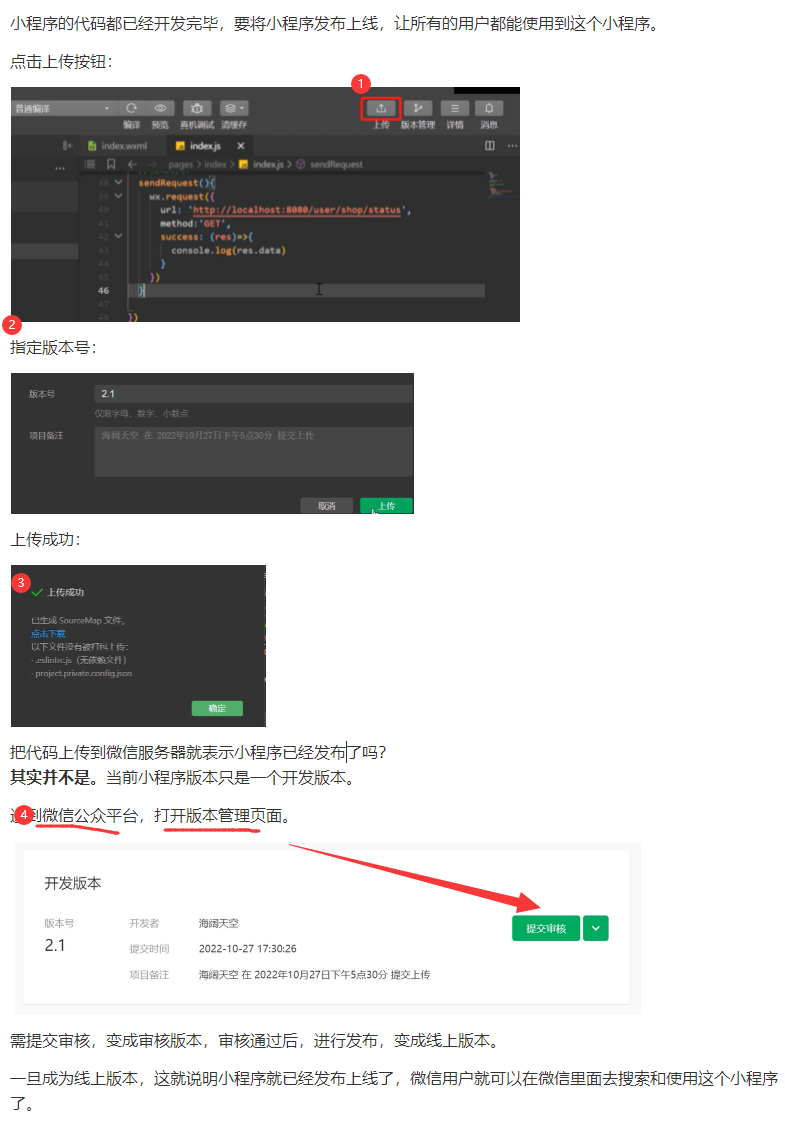
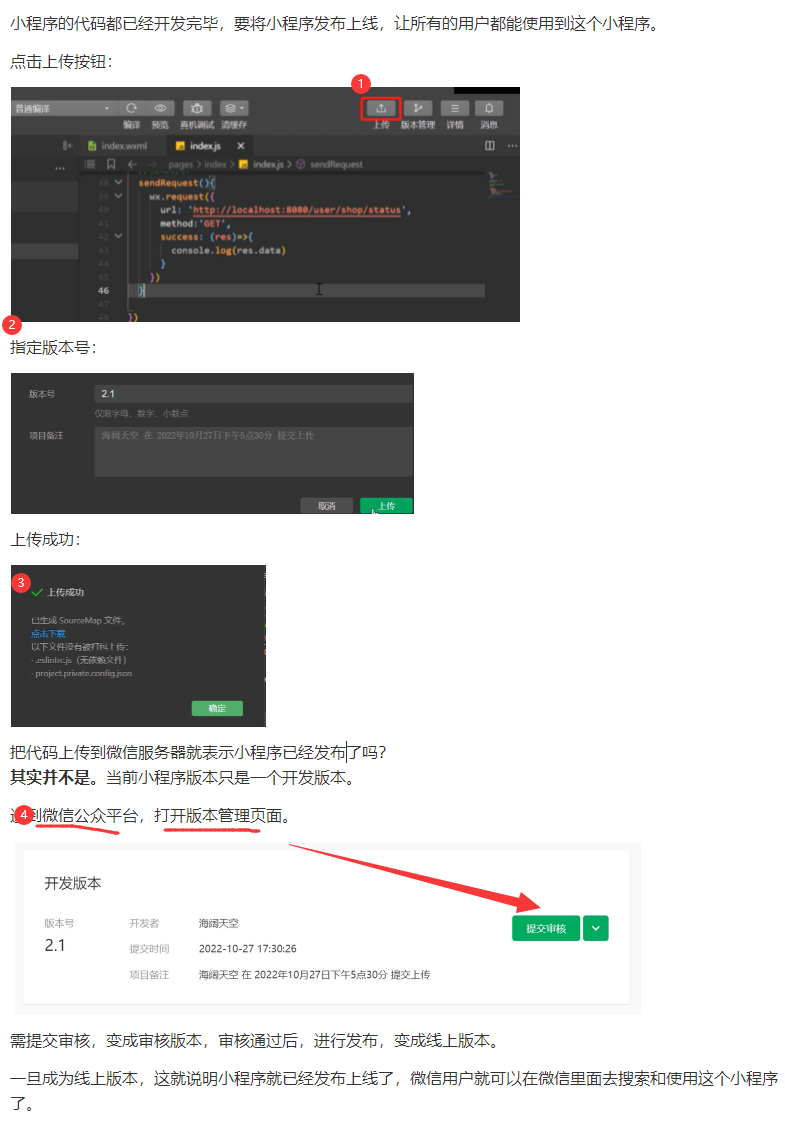
3.4 发布小程序