一、相比于之前的是连接数据库而检查
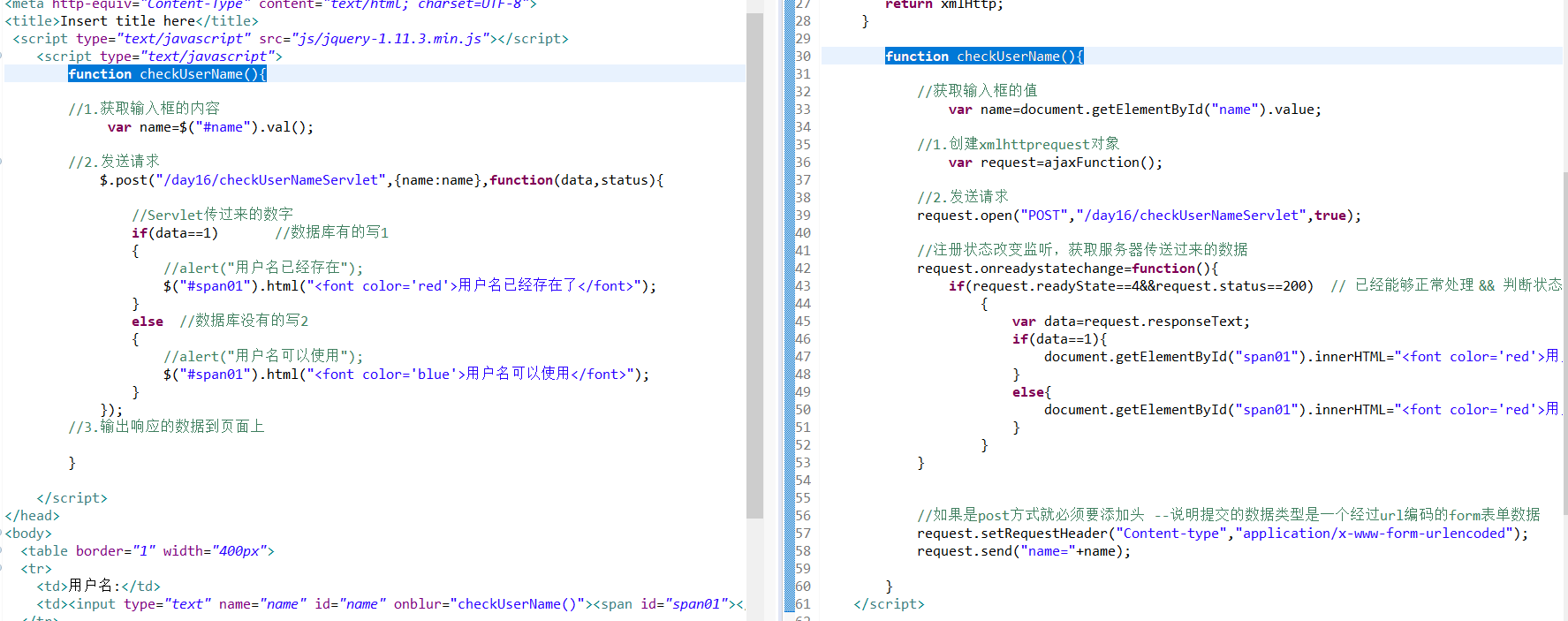
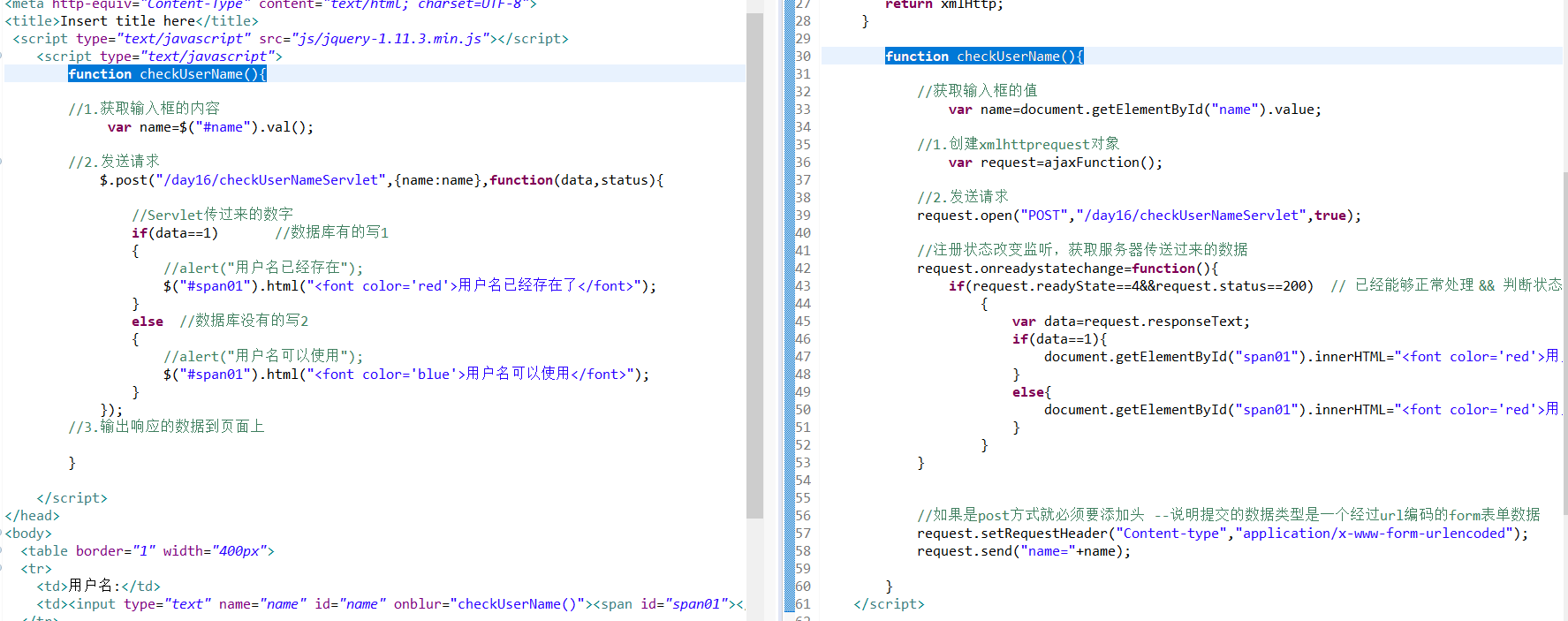
head里面:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
function checkUserName(){
//1.获取输入框的内容
var name=$("#name").val(); //通过$("#找用户的那个框框标签")
//2.发送请求(使用post方式)
$.post("/day16/checkUserNameServlet",{name:name},function(data,status){
//Servlet传过来的数字
if(data==1) //数据库有的写1
{
//alert("用户名已经存在");
$("#span01").html("<font color='red'>用户名已经存在了</font>"); //使用post和get的JQuery赋值代码
}
else //数据库没有的写2
{
//alert("用户名可以使用");
$("#span01").html("<font color='blue'>用户名可以使用</font>");
}
});
}
</script>
|
body里面:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <table border="1" width="400px">
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="name" onblur="checkUserName()"><span id="span01"></span></td> <!-- 失去焦点就要弹出 -->
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name=""></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name=""></td>
</tr>
<tr>
<td>简介:</td>
<td><input type="text" name=""></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="注册"></td>
</tr>
</table>
|
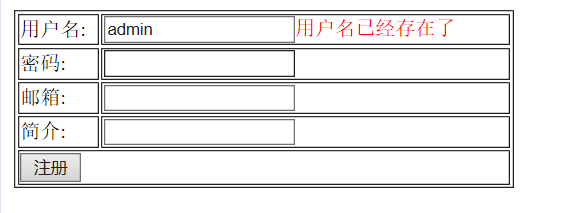
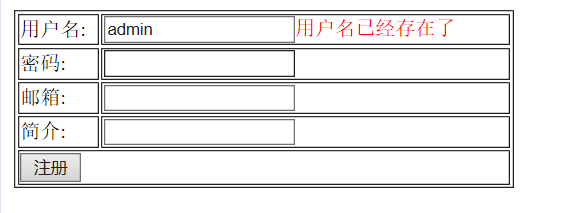
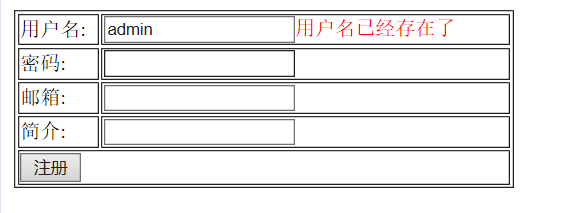
输入admin数据库里面有:

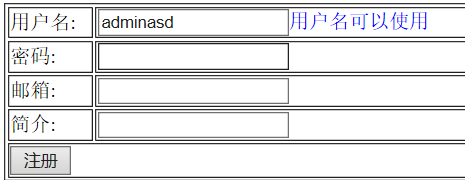
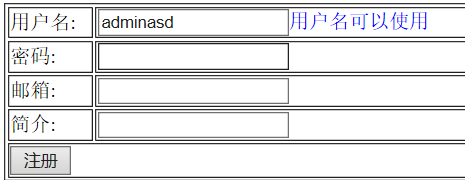
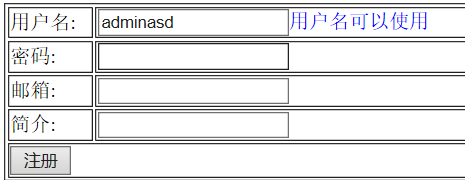
输入不存在的数据:

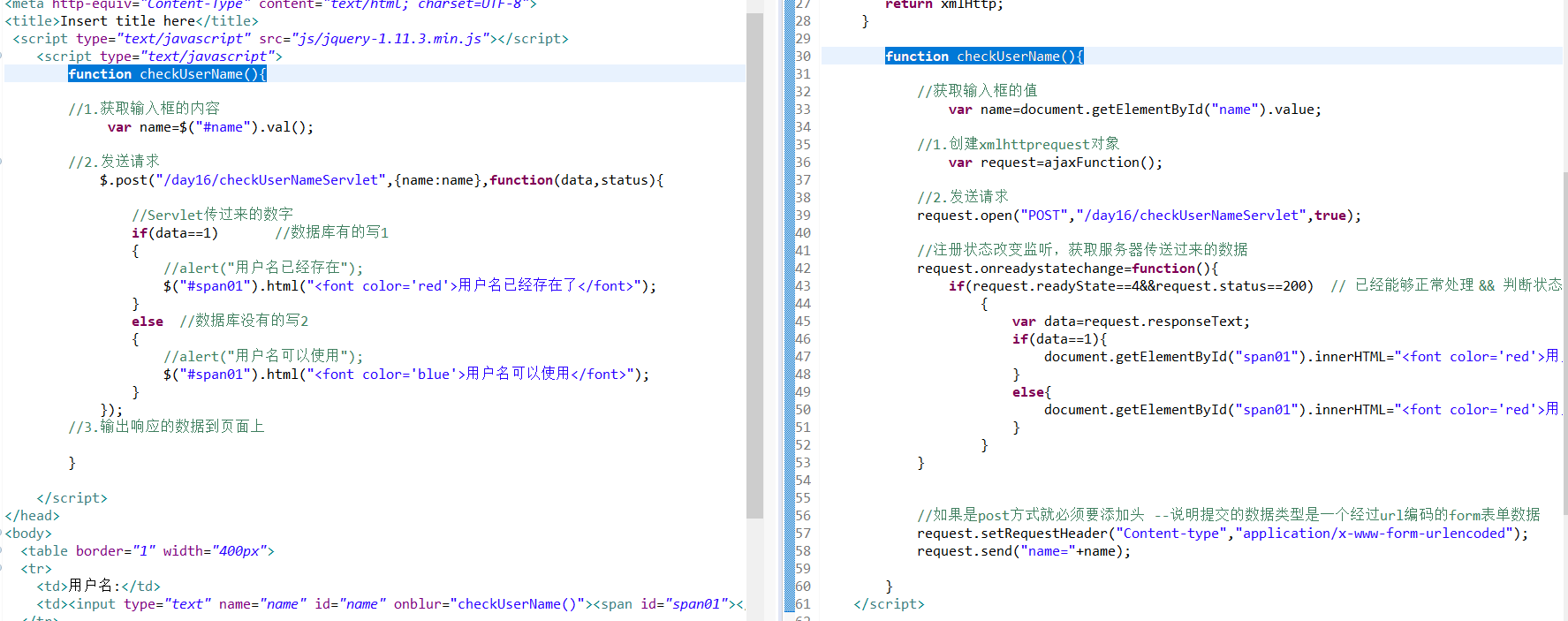
二、JQ和ajax方式对比
只有jsp页面不同: