一、load
使用步骤:
1
2
3
4
5
6
7
8
9
| 1. 因为是js库:所以要通过srcipt导入包
2. 通过${"#名字"}的方式获取到jsp页面的一行内容
3. 然后load方法里面两个参数
3.1 第一个要写Servlet地址
3.2 要写function(responseText,statusTXT,xhr){}
responseText:包含调用成功的结果内容
statusTXT:包含调用状态
xhr:包含XMLHttpRequest对象
4. 然后可以通过$("#名字").val("responseText")的方式给哪一行标签设置值;
|
使用固定格式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
function load(){
//$("#text01") 相当于 document.getElementById("text01");
$("#text01").load("/day16/DemoServlet02",function(responseText,statusTXT,xhr){ //responseText:包含调用成功的结果内容 statusTXT:包含调用状态 xhr包含XMLHttpRequest对象
//alert("jieguo:"+responseText);
$("#text01").val("responseText");
});
}
</script>
</head>
<body>
<h3><a href="" onclick="load()">使用JQuery执行load方法</a></h3>
<input type="text" id="text01">
</body>
|
Servlet代码:
1
2
3
4
| protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write("给你数据");
}
|
二、get
使用步骤:
1
2
3
4
5
6
7
| 1. 因为是js库:所以要通过srcipt导入包
2. 通过${"#名字"}的方式获取到jsp页面的一行内容
3. 通过$.get("Serlvet相对地址",function(data,status){})
4. 最重要的三种赋值问题:
//$("#div01").html(data); //html() 一般和font标签有关 可以写html代码
//$("#div01").text("data"+data); //text()
//$("#div01").val(data); //val() 元素里面有value属性
|
使用固定格式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
function get(){
//$("#div01") 相当于 document.getElementById("text01");
$.get("/day16/DemoServlet02",function(data,status){
alert("结果是:"+data);
$("#div01").html(data); //html() 一般和font标签有关
//$("#div01").text("data"+data); //text()
//$("#div01").val(data); //val() 元素里面有values的属性值
});
}
</script>
</head>
<body>
<input type="button" onclick="get()" value="使用JQuery演示get方法">
<div id="div01" style="width:100px; height:100px; border:1px solid blue>
</div>
</body>
|
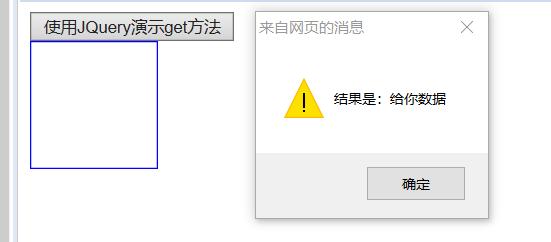
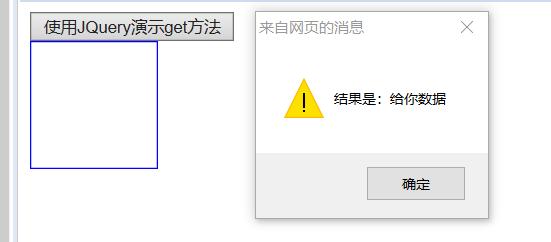
打开页面之后点击按钮-弹出Servlet传过来data:

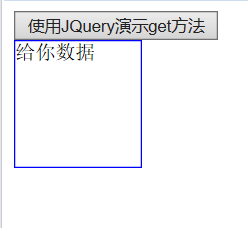
然后关闭弹窗之后通过赋值会把内容给蓝框里面:

三、post
使用步骤:
1
2
3
4
5
6
7
| 1. 因为是js库:所以要通过srcipt导入包
2. 通过${"#名字"}的方式获取到jsp页面的一行内容
3. 通过$.post("Serlvet相对地址",{写传的数据},function(data,status){})
4. 最重要的三种赋值问题:
//$("#div01").html(data); //html() 一般和font标签有关 可以写html代码
//$("#div01").text("data"+data); //text()
//$("#div01").val(data); //val() 元素里面有value属性
|
使用固定格式:
1
2
3
4
5
6
7
8
| <script type="text/javascript">
function get(){
//$("#div01") 相当于 document.getElementById("text01");
$.post("/day16/DemoServlet02", {name:"zhangsan",age:18},function(data,status){ //相当于把ajax里面get的servlet后面?name 这种形式改了
$("#div01").html(data);
});
}
</script>
|
四、总结语法格式
load
$("#元素id").load(url地址);
$("#div1").load(serlvet); ---> 使用的get请求,回来赋值的时候, 使用text();去赋值
get
语法格式 : $.get(URL,callback);
使用案例: $.get("/day16/DemoServlet02" , function(data ,status) {
$("#div01").text(data);
});
function post() {
$.post("/day16/DemoServlet02", {name:"zhangsan",age:18},function(data,status) {
//想要放数据到div里面去。 --- 找到div
$("#div01").html(data);
});
}