一、前期准备
- 拷贝第一天html那天的资料-WEB01-将所有的文件全部拷贝到Web工程里面的WebContent里面。
- 在WebContent新建一个product_list.jsp的jsp文件,然后拷贝原来product_list.html的html标签内容替换掉jsp里面的html。(方便后面可以进行实现和消除浏览记录的操作)
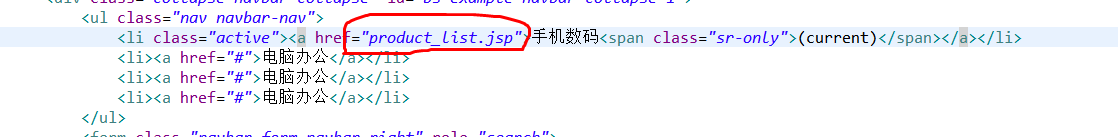
- 将product_info.html的手机数码的超链接改为product_list.jsp(为了能够点进去商品之后退出到刚才的很多商品列表)

- 将首页index.html里面的手机数码的跳转位置改为product_list.jsp

二、servlet代码编写
- 将商品列表里面的product_list.jsp每个class下面的herf改成
<a href="ProductInfoServlet?id=1/2/3/4/5/6">(其中每个ProductInfoServlet是xml注解里面url路径)

- 去写一个关于存储浏览过哪些的页面的类:
由getValue获得以前的cookie的值,然后使用setValue将原来new的id和现在ids加在一起,其实就是形成1#2#3#4等这种形式,然后在浏览记录(jsp中写java代码)中要实现显示出对应的图片
1
2
3
4
| //1.获取以前的cookie(在19行代码已经匹配判断过)
String ids = cookie.getValue();
//2.让现在浏览的商品和以前的商品形成cookie新的值 -----可以展示 1#2#4#3等等的样子表明我已经点击过哪些
cookie.setValue(id+"#"+ids);
|
完整的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| public class ProductInfoServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取当前用户准备浏览的商品ID
String id = request.getParameter("id");
Cookie[] cookies = request.getCookies();
Cookie cookie = CookieUtil.findCookie(cookies, "histroy"); //将之前写好的匹配的代码拷贝过来(在cookie实现上次访问时间代码中)
if(cookie ==null)//第一次浏览
{
//1.创建cookie
Cookie c=new Cookie("history",id); //创建了一个名 history 值为id的cookie
//2.将新建的cookie要响应给浏览器(客户端)
response.addCookie(c);
//3.跳转到具体界面
response.sendRedirect("product_info.htm");
}
else //第二次浏览
{
//1.获取以前的cookie(在19行代码已经匹配判断过)
String ids = cookie.getValue();
//2.让现在浏览的商品和以前的商品形成cookie新的值 -----可以展示 1#2#4#3等等的样子表明我已经点击过哪些
cookie.setValue(id+"#"+ids);
//2.将新建的cookie要响应给浏览器(客户端)
response.addCookie(cookie);
//3.跳转到具体界面
response.sendRedirect("product_info.htm");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
|
三、实现浏览记录
介绍jsp的用法(jsp里面只能写java代码)
1.定义全局变量
<%! int a=990; %>
2.定义局部变量
<% int b=99; %>
3.在jsp页面上,显示a和b的值
<%=a %>
<%=b %>
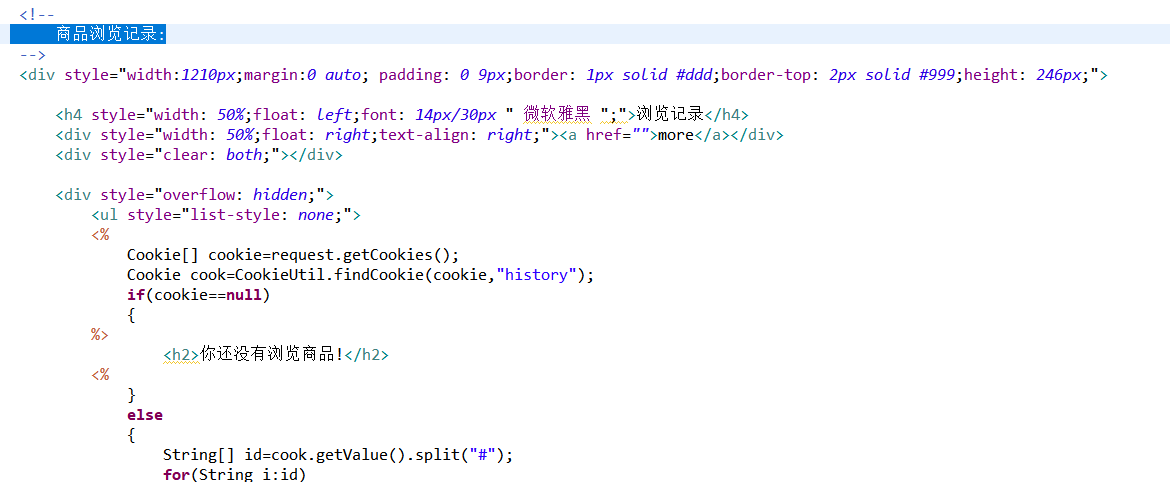
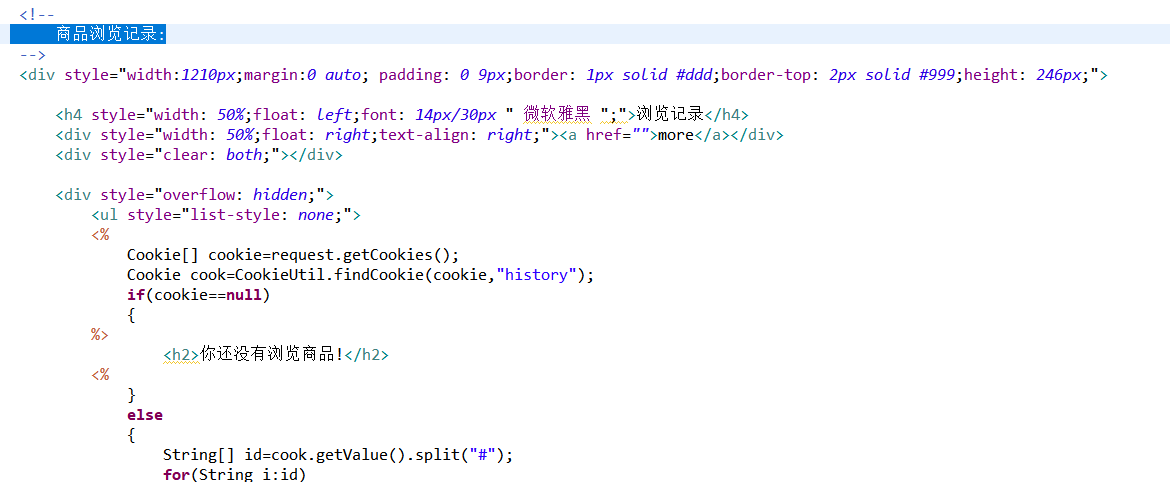
更改的位置大概在(product_list.jsp的商品浏览记录左右):

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <div style="overflow: hidden;">
<ul style="list-style: none;">
<%
Cookie[] cookie=request.getCookies();
Cookie cook=CookieUtil.findCookie(cookie,"history");
if(cookie==null)
{
%>
<h2>你还没有浏览商品!</h2>
<%
}
else
{
String[] id=cook.getValue().split("#"); //将1#2#3#4#5 拆分成 1 2 3 4 5
for(String i:id)
{
%>
//后面把图片改成<%=i %>形式可以弹出对应的的图片
<li style="width: 150px;height: 216;float: left;margin: 0 8px 0 0;padding: 0 18px 15px;text-align: center;"><img src="products/1/cs1000<%=i %>.jpg" width="130px" height="130px" /></li>
<%
}
}
%>
</ul>
</div>
|
四、清除浏览记录
在刚才改实现留记录的div下面写一个标签href=”清除的那个类”(提示一行可以清除记录)
新建一个清除的类(只能通过设置MaxAge=0)
1
2
3
4
| Cookie cookie = new Cookie("history","");
cookie.setMaxAge(0); //设置立即删除
cookie.setPath("/CookieDemo02");
response.addCookie(cookie); //给客户端添加一个cookie
|