一、Bootstrap概述
是目前受欢迎的前端框架(CSS/HTML框架),基于HTML、CSS、JAVASCRIPT的比较简单灵活。可以直接去调用类加载器!!!很方便!!!
参考文档:
file:///F:/%E7%99%BE%E5%BA%A6%E7%BD%91%E7%9B%98%E4%B8%8B%E8%BD%BD%E6%96%87%E4%BB%B6/%E4%BB%A3%E7%A0%81/%E8%B5%84%E6%96%99/Bootstrap3.3.4%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3/v3.bootcss.com/css/index.htm
以后写代码之前一定要引入的文件(head内):
1
2
3
4
5
6
7
8
9
10
11
12
|
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../css/bootstrap.css" />
<!-先引入JQuery才可以引入Bootstrap文件-->
<!--<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>-->
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script type="text/javascript" src="../js/bootstrap.js"></script>
<!--为了保证适当的绘制和触屏缩放,需要在head之内添加viewport元数据标签-->
<meta name="viewport" content="width=device-width, initial-scale=1">
|
二、布局容器(.container容器)
1. .container类—用于固定宽度并且支持响应式布局的容器
1
2
3
| <div class="container">
代码内容
</div>
|
2. .container-fluid类—用于100%宽度,占据全部视口(vewport)的容器
1
2
3
| <div class="container">
代码内容
</div>
|
完整代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../css/bootstrap.css" />
<!--先引入JQuery才可以引入Bootstrap-->
<!--<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>-->
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script type="text/javascript" src="../js/bootstrap.js"></script>
<!--为了保证适当的绘制和触屏缩放,需要在head之内添加viewport元数据标签-->
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container"> <!--使用外部引入的文件container类会给输出两边留一定的空白处 让页面更好看点-->
我们去吃饭吧!我们去吃饭吧!我们去吃饭吧!我们去吃饭吧!我们
</div>
</body>
</html>
|
代码结果如下:

三、bootstrap栅格
Bootstrap提供一套响应式、移动设备优先的流式栅格系统,随着屏幕/视角尺寸的增加,一行会分配(最多12列)。
适应手机:.col-xs
适应平板:.col-sm
适应桌面:.col-md
主要是分区域:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../css/bootstrap.css" />
<!--先引入JQuery才可以引入Bootstrap-->
<!--<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>-->
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script type="text/javascript" src="../js/bootstrap.js"></script>
<!--为了保证适当的绘制和触屏缩放,需要在head之内添加viewport元数据标签-->
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container"> <!--使用外部引入的文件container类会给输出两边留一定的空白处 让页面更好看点-->
<div class="row">
<div class="col-md-1 col-sm-2 col-xs-4">.col-md-1</div>
<div class="col-md-1 col-sm-2 col-xs-4">.col-md-1</div>
<div class="col-md-1 col-sm-2 col-xs-4">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
</body>
</html>
|
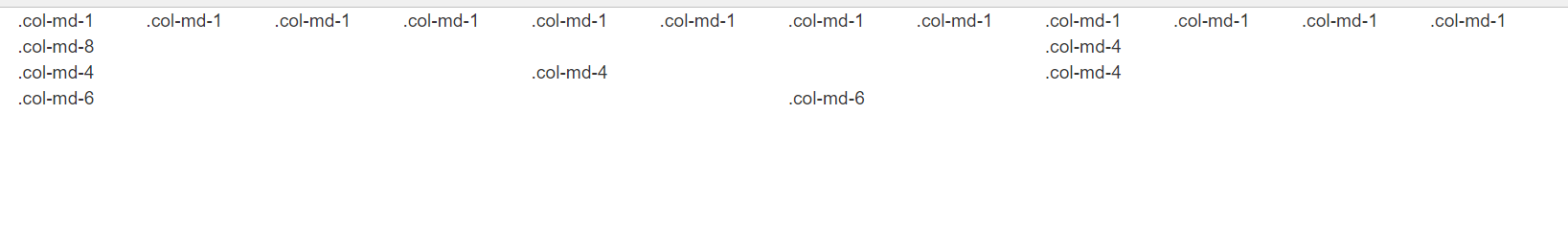
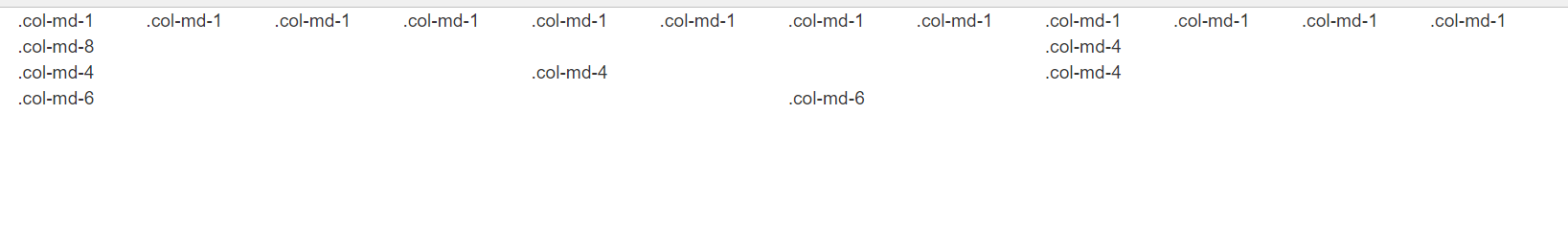
页面分布格局:

四、表格(class=”table”)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/bootstrap.css" /> //调用css文件
</head>
<body >
<table class="table"> //只需要给它一个table类
<tr >
<td>
<input type="checkbox" />
</td>
<td>分类ID</td>
<td>分类名称</td>
<td>分类商品</td>
<td>分类描述</td>
<td>操作</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>1</td>
<td>手机数码</td>
<td>华为,小米,尼康</td>
<td>黑马数码产品质量最好</td>
<td>
<a href="#">修改</a>|<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>2</td>
<td>成人用品</td>
<td>充气的</td>
<td>这里面的充气电动硅胶的</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>3</td>
<td>电脑办公</td>
<td>联想,小米</td>
<td>笔记本特卖</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>4</td>
<td>馋嘴零食</td>
<td>辣条,麻花,黄瓜</td>
<td>年货</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>5</td>
<td>床上用品</td>
<td>床单,被套,四件套</td>
<td>都是套子</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
</table>
</body>
</html>
|
使用其中的table:

五、bootstrap组件(font文件夹里面)