一、隔行换色
主要代码如下:
1
2
3
4
| $(function(){
$("tr:odd").css("background-color","blue"); //找到tr标签之后odd(奇数)
$("tr:even:gt(0)").css("background-color","red"); //even(偶数) gt(0)过滤器从o开始
});
|
完整代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<!-- <!DOCTYPE html> -->
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--1.外部引入jq文件-->
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$("tr:odd").css("background-color","blue");
$("tr:even:gt(0)").css("background-color","red");
});
</script>
</head>
<body onload="init()"> //onload时间放在body体内
<table border="1px" width="600px" id="tab"> 给表格一个id名方便得到表格
<tr >
<td>
<input type="checkbox" /> <!--复选框-->
</td>
<td>分类ID</td>
<td>分类名称</td>
<td>分类商品</td>
<td>分类描述</td>
<td>操作</td>
</tr>
<!--第一行-->
<tr>
<td>
<input type="checkbox" /> <!--复选框-->
</td>
<td>1</td>
<td>手机数码</td>
<td>华为,小米,尼康</td>
<td>黑马数码产品质量最好</td>
<td>
<a href="#">修改</a>|<a href="#">删除</a>
</td>
</tr>
<!--第二行-->
<tr>
<td>
<input type="checkbox" /> <!--复选框-->
</td>
<td>2</td>
<td>日用品</td>
<td>洗衣粉</td>
<td>这里面的洗衣服很干净的</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<!--第三行-->
<tr>
<td>
<input type="checkbox" /> <!--复选框-->
</td>
<td>3</td>
<td>电脑办公</td>
<td>联想,小米</td>
<td>笔记本特卖</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<!--第四行-->
<tr>
<td>
<input type="checkbox" /> <!--复选框-->
</td>
<td>4</td>
<td>馋嘴零食</td>
<td>辣条,麻花,黄瓜</td>
<td>年货</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<!--第五行-->
<tr>
<td>
<input type="checkbox" /> <!--复选框-->
</td>
<td>5</td>
<td>床上用品</td>
<td>床单,被套,四件套</td>
<td>都是套子</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
</table>
</body>
</html>
|
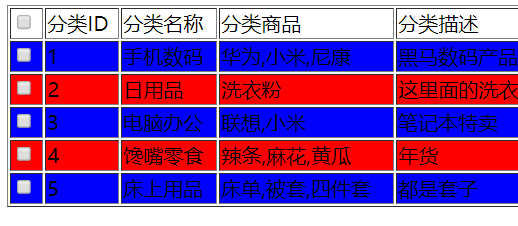
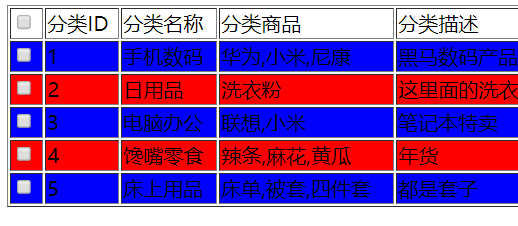
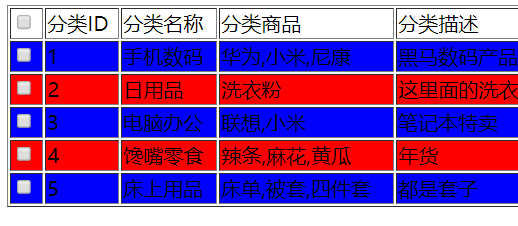
页面结果如下:

二、表格全选和全不选
1.所有函数默认具有(this)
2.属性选择器: 选择器[属性名='属性值']
3.更改属性的方法prop("要改的值",改成什么样子)
1主要代码如下:
1
2
3
4
5
6
7
8
9
| $(function(){
$("#checkAll").click(function(){
//获取当前选中状态
this.checked; //代表当前函数所有者
//获取所有分类项的checkbox
// 属性选择器:选择器[属性名='属性值']
$("input[type='checkbox']:gt(0)").prop("checked",this.checked); //修改属性prop方法
});
});
|
1
2
3
4
5
6
7
8
9
| $(function(){
$("#checkAll").click(function(){
//获取当前选中状态
this.checked; //代表当前函数所有者
//获取所有分类项的checkbox
// 层级选择器 tbody tr td input
$("tbody>tr>td>input").prop("checked",this.checked); //使用选择器1>选择器2
});
});
|
完整代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| <!-- <!DOCTYPE html> -->
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--1.外部引入jq文件-->
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$("tr:odd").css("background-color","blue");
$("tr:even:gt(0)").css("background-color","red");
});
//全选和全不选:
$(function(){
$("#checkAll").click(function(){
//获取当前选中状态
this.checked; //代表当前函数所有者
//获取所有分类项的checkbox
// 属性选择器:选择器[属性名='属性值']
$("input[type='checkbox']:gt(0)").prop("checked",this.checked); //修改属性prop方法
});
});
</script>
</head>
<body>
<table border="1px" width="600px" id="tab">
<thead>
<tr >
<td>
<input type="checkbox" id="checkAll" />
</td>
<td>分类ID</td>
<td>分类名称</td>
<td>分类商品</td>
<td>分类描述</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" />
</td>
<td>1</td>
<td>手机数码</td>
<td>华为,小米,尼康</td>
<td>黑马数码产品质量最好</td>
<td>
<a href="#">修改</a>|<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>2</td>
<td>成人用品</td>
<td>充气的</td>
<td>这里面的充气电动硅胶的</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>3</td>
<td>电脑办公</td>
<td>联想,小米</td>
<td>笔记本特卖</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>4</td>
<td>馋嘴零食</td>
<td>辣条,麻花,黄瓜</td>
<td>年货</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>5</td>
<td>床上用品</td>
<td>床单,被套,四件套</td>
<td>都是套子</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
</tbody>
</table>
</body>
</html>
|