一、实现商品左右移动(只需要更改script代码)#
1.主要通过按钮事件加载文件事件
2.通过append()方法添加
3.leftSelect option:selected 之前学过用来选择当前选项
主要代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
| $(function(){
$("#a1").click(function(){ //>>这个选项
//将被选中项添加到右边
$("#rightSelect").append($("#leftSelect option:selected"));
//将左边所有商品移动到右边
$("#a2").click(function(){
$("#rightSelect").append($("#leftSelect option"));
});
});
});
|
具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$("#a1").click(function(){ //>>这个选项
//将被选中项添加到右边
$("#rightSelect").append($("#leftSelect option:selected"));
//将左边所有商品移动到右边
$("#a2").click(function(){
$("#rightSelect").append($("#leftSelect option"));
});
});
});
</script>
</head>
<body>
<table border="1px" width="400px">
<tr>
<td>分类名称</td>
<td><input type="text" value="手机数码"/></td>
</tr>
<tr>
<td>分类描述</td>
<td><input type="text" value="这里面都是手机数码"/></td>
</tr>
<tr>
<td>分类商品</td>
<td>
<!--左边-->
<div style="float: left;">
已有商品<br />
<select multiple="multiple" id="leftSelect">
<option>华为</option>
<option>小米</option>
<option>锤子</option>
<option>oppo</option>
</select>
<br />
<a href="#" id="a1" > >> </a> <br />
<a href="#" id="a2"> >>> </a>
</div>
<!--右边-->
<div style="float: right;">
未有商品<br />
<select multiple="multiple" id="rightSelect">
<option>苹果6</option>
<option>肾7</option>
<option>诺基亚</option>
<option>波导</option>
</select>
<br />
<a href="#"> << </a> <br />
<a href="#"> <<< </a>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交"/>
</td>
</tr>
</table>
</body>
</html>
|
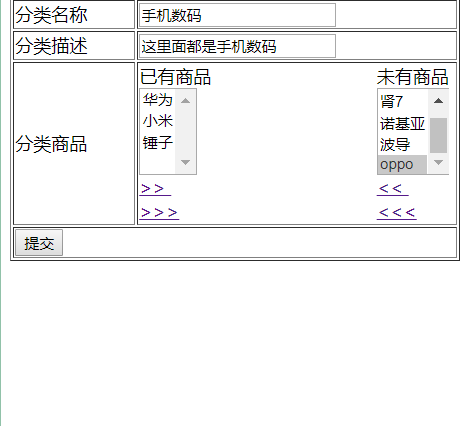
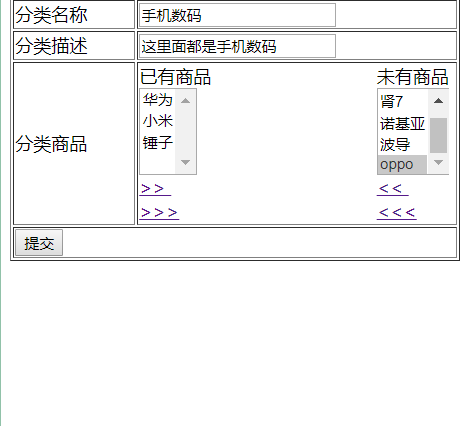
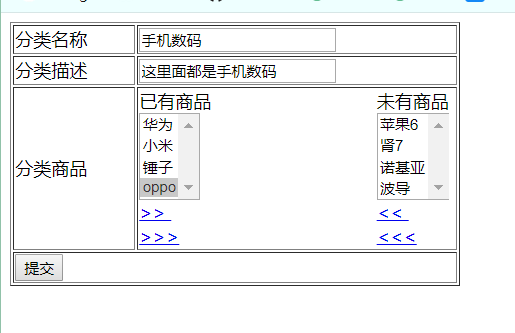
oppo右移之前:

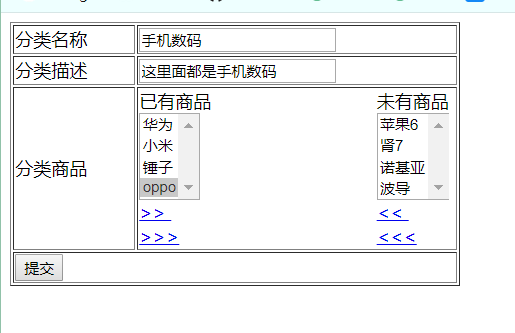
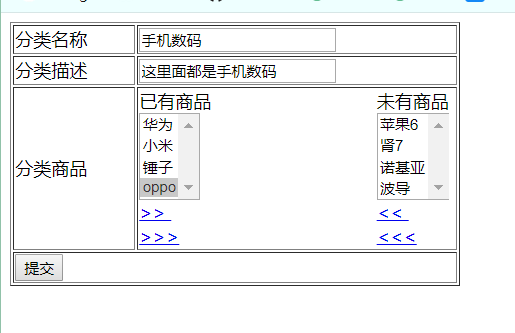
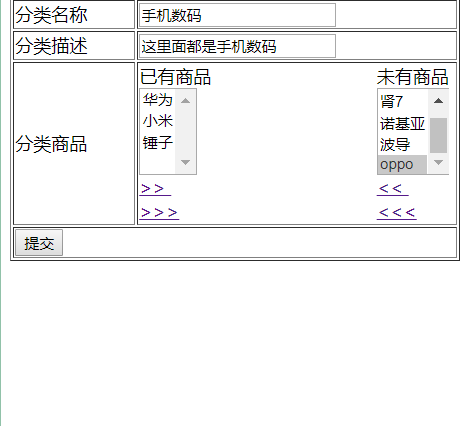
选择oppo右移之后