一、JQuery中的选择器
基础选择器:
- 元素选择器(标签的名称{})
- ID选择器(#id的名字{})
- 类选择器(.类名{})
- 通配符选择器(*)
- 选择器选择器(选择器1,选择器2)
基础选择器代码如下:
需要引入外来的css文件<link rel="stylesheet" href="../../css/style.css">
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
form div { margin:5px 0;}
.int label { float:left; width:100px; text-align:right;}
.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}
.sub { padding-left:100px;}
.sub input { margin-right:10px; }
.formtips{width: 200px;margin:2px;padding:2px;}
.onError{
background:#FFE0E9 url(../img/reg3.gif) no-repeat 0 center;
padding-left:25px;
}
.onSuccess{
background:#E9FBEB url(../img/reg4.gif) no-repeat 0 center;
padding-left:25px;
}
.high{
color:red;
}
div,span,p {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
}
table { border:0;border-collapse:collapse;}
td { font:normal 12px/17px Arial;padding:2px;width:100px;}
th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}
.even { background:#FFF38F;} /* 偶数行样式*/
.odd { background:#FFFFEE;} /* 奇数行样式*/
.selected { background:#FF6500;color:#fff;}
|
需要引入外来的JQ文件<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
1
| 已经在JQuery文件内显示(如果需要可以去提取)
|
具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--外部引入css文件-->
<link rel="stylesheet" href="../../css/style.css">
<!--1.外部引入jq文件-->
<script type="text/javascript" src="../../js/jquery-1.11.0.js" ></script>
<script>
//2.文档加载事件(页面初始化操作)
$(function(){
//3.给按钮绑定事件
$("#btn1").click(function(){
//4.找到id为two的元素变为绿色
$("#two").css("background-color","palegreen"); //"#two" #ID的名字
});
$("#btn2").click(function(){
//4.找到mini的元素变为红色
$(".mini").css("background-color","red"); //".mini" .类名
});
$("#btn3").click(function(){
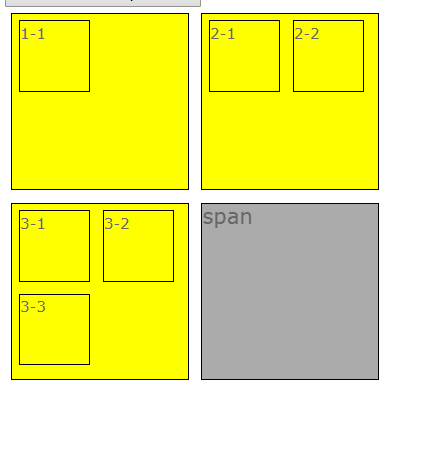
//4.找到所有div的元素变为黄色
$("div").css("background-color","yellow"); //"div" 标签
});
$("#btn4").click(function(){
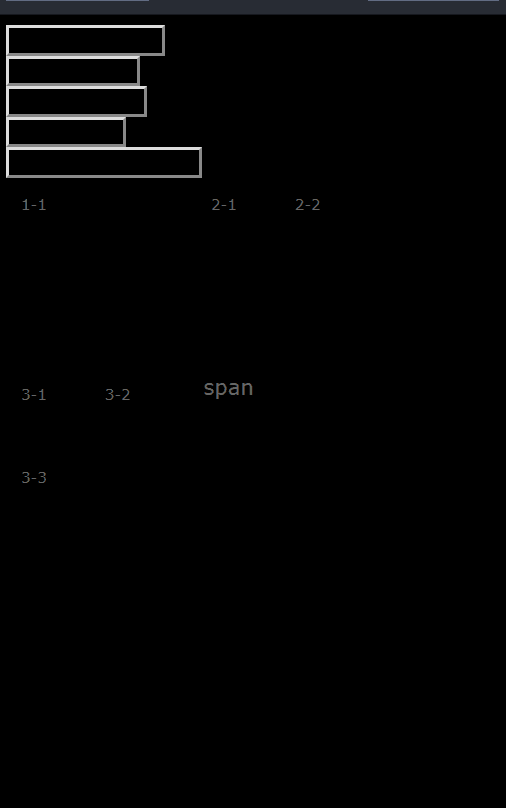
//4.找到所有div的元素变为黄色
$("*").css("background-color","black"); //"*" *
});
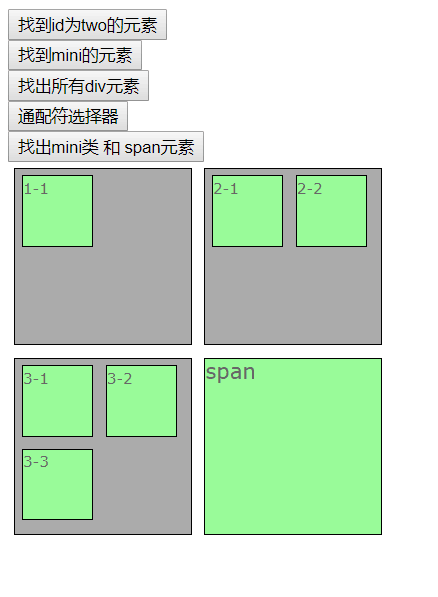
//找出mini类 和 span元素
$("#btn5").click(function(){
$(".mini,span").css("background-color","palegreen");
});
});
</script>
</head>
<body>
<input type="button" value="找到id为two的元素" id="btn1"><br />
<input type="button" value="找到mini的元素" id="btn2"><br />
<input type="button" value="找出所有div元素" id="btn3"><br />
<input type="button" value="通配符选择器" id="btn4"><br />
<input type="button" value="找出mini类 和 span元素" id="btn5"><br />
<div id="one">
<div class="mini">1-1</div>
</div>
<div id="two">
<div class="mini">2-1</div>
<div class="mini">2-2</div>
</div>
<div id="three">
<div class="mini">3-1</div>
<div class="mini">3-2</div>
<div class="mini">3-3</div>
</div>
<span id="four">span</span>
</body>
</html>
|
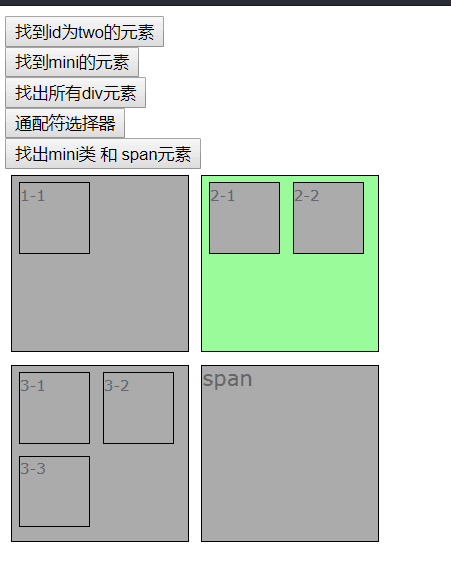
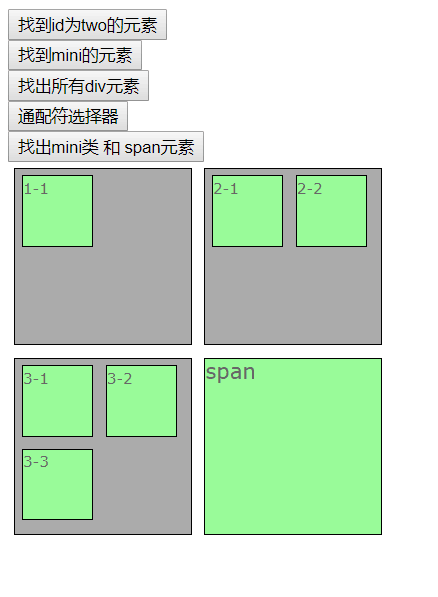
1.找到id为two元素的结果如下:

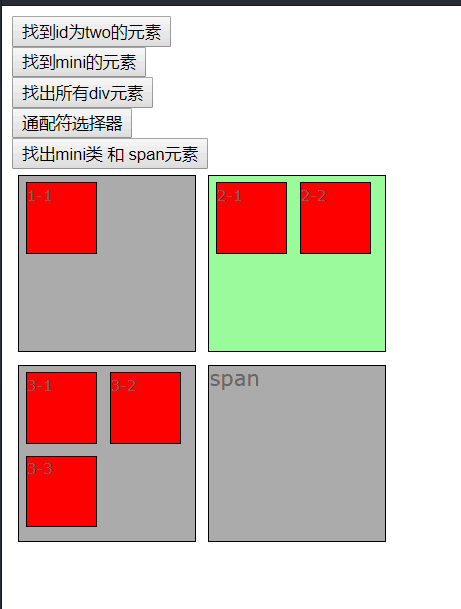
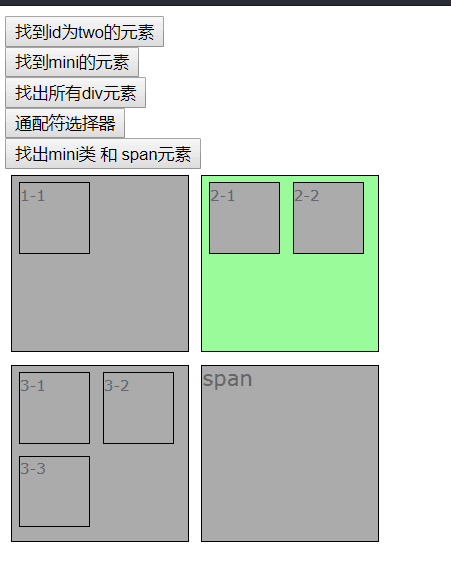
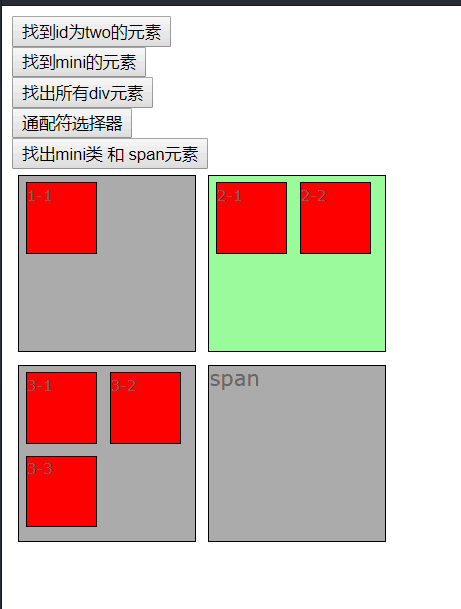
2.找到mini的元素的结果如下:

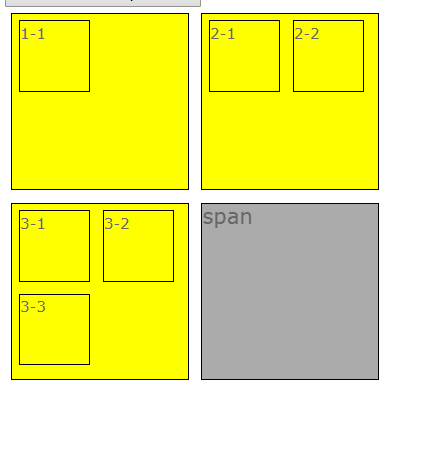
3.找出所有div元素的结果如下:

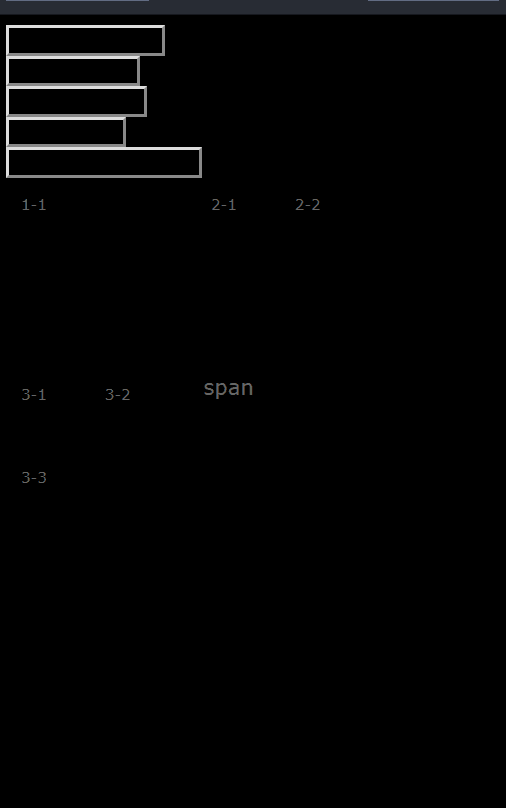
4.找出通配符选择器的结果如下:

5.找出mini类和span元素的结果如下:

层级选择器:
- 子元素选择器:选择器1>选择器2
- 后代选择器:选择器1 儿孙
- 相邻兄弟选择器:选择器1+选择器2:找到紧挨的一个弟弟
- 找出所有弟弟:选择器1~选择器2:找出所有的弟弟
与基本选择器body一致(点击事件有区别)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| //找出body下面的子div
$("#btn1").click(function(){
$("body > div").css("background-color","palegreen");
});
//找出body下面的所有div
$("#btn2").click(function(){
$("body div").css("background-color","palegreen");
});
//找出id为one的相邻兄弟div
$("#btn3").click(function(){
$("#one+div").css("background-color","palegreen");
});
//找出id为two的所有弟弟div
$("#btn4").click(function(){
$("#two~div").css("background-color","palegreen");
});
|
完整代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../../../css/style.css" />
<!--引入JQ的文件-->
<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
<!--
-- 子元素选择器: 选择器1 > 选择器2
- 后代选择器: 选择器1 儿孙
- 相邻兄弟选择器 : 选择器1 + 选择器2 : 找出紧挨着的一个弟弟
- 找出所有弟弟: 选择器1~ 选择器2 : 找出所有的弟弟
-->
<script>
//文档加载事件,页面初始化的操作
$(function(){
//初始化操作: 给按钮绑定事件
//找出body下面的子div
$("#btn1").click(function(){
$("body > div").css("background-color","palegreen");
});
//找出body下面的所有div
$("#btn2").click(function(){
$("body div").css("background-color","palegreen");
});
$("#btn3").click(function(){
$("#one+div").css("background-color","palegreen");
});
$("#btn4").click(function(){
$("#two~div").css("background-color","palegreen");
});
});
</script>
</head>
<body>
<input type="button" value="找出body下面的子div" id="btn1" />
<input type="button" value="找出body下面的所有div" id="btn2" />
<input type="button" value="找出id为one的相邻兄弟div" id="btn3" />
<input type="button" value="找出id为two的所有弟弟div" id="btn4" />
<br />
<div id="one">
<div class="mini">1-1</div>
</div>
<div id="two">
<div class="mini">2-1</div>
<div class="mini">2-2</div>
</div>
<div id="three">
<div class="mini">3-1</div>
<div class="mini">3-2</div>
<div class="mini">3-3</div>
</div>
<span id="four">span</span>
</body>
</html>
|
属性选择器:
找到一些标签内属性值
具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--1.外部引入jq文件-->
<script type="text/javascript" src="../../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
//通过属性选择器找到 a href
$("a[href]").css("color","red");
//找到包含href,title
$("a[href][title]").css("color","green");
//找到包含href,title并且title="testTitle"
$("a[href][title='testTitle']").css("color","yellow");
});
</script>
</head>
<body>
<a href="#">href1</a><br />
<a href="#" title="testTitle">href1 222</a>
</body>
</html>
|