一、下拉列表元素左右移动
分析:首先是要做出来一个4*2的表格table,然后第一行第二行放type=text的标签,第四行则是一个type=sumbit的提交按钮。主要是第三行的第二列需要做出来两个div标签的表格(需要通过`div style="float:left;"`浮动让两个div在一行内 ),最后使用`<select multiple="multiple"> `中的multiple属性让下拉表所有元素显示出来。
最简单的展示代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="500px">
<tr>
<td>分类名称</td>
<td><input type="text" value="手机数码"></td>
</tr>
<tr>
<td>分类描述</td>
<td><input type="text" value="这里面都是手机数码"></td>
</tr>
<tr>
<td>分类商品</td>
<td>
<!--左边-->
<div style="float: left;"> <!--左浮动-->
已有商品<br>
<select multiple="multiple"> <!--让选择都显示出来-->
<option>华为</option>
<option>小米</option>
<option>锤子</option>
<option>oppo</option>
</select>
<br>
<a href="#">>></a><br>
<a href="#">>>></a><br>
</div>
<!--右边-->
<div style="float: right;"> <!--右浮动-->
未有商品<br>
<select multiple="multiple"> <!--让选择都显示出来-->
<option>iPhone</option>
<option>诺基亚</option>
<option>ipad</option>
<option>Mac</option>
</select>
<br>
<a href="#">>></a><br>
<a href="#">>>></a><br>
</div>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"></td>
</tr>
</table>
</body>
</html>
|
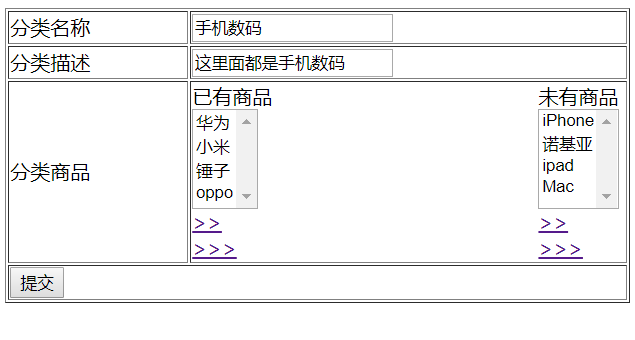
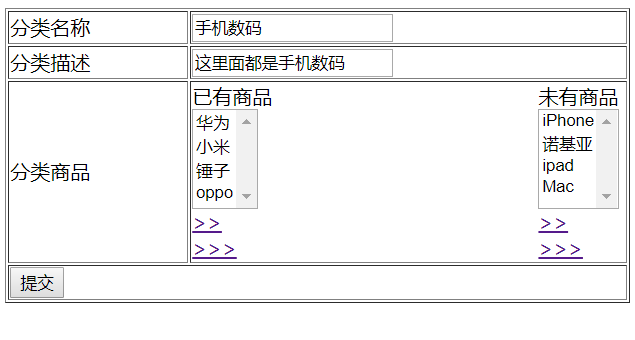
页面结果如下:

在刚才代码的基础上实现左右的元素可以相互挪动。
<select multiple="multiple" id="leftSelect" ondblclick="selectOne()">
- multiple:为把下拉表中所有可能列出;
- ondblclick:表示可以通过双击实现功能
此只展示左边可以一次/多次移动到右边:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
/*
步骤分析:
1.确定事件:确定为onclick()点击事件
2.事件触发函数selectOne()
3.函数要做操作:
将左边选中的元素--->右边的select中
1.获取左边的元素
2.将选中的元素添加到右边的select中
*/
function selectOne()
{
//1.获取左边的元素
var leftSelect=document.getElementById("leftSelect");
var rightSelect=document.getElementById("rightSelect");
var options=leftSelect.options; //获取当前的值
//遍历找到被选中的option
for(var i=0;i<options.length;i++)
{
var option1=options[i]; //当前值放入数组
if(option1.selected) //如果是左边选中的值
{
//2.将选中的元素添加到右边的select中
rightSelect.appendChild(option1);
}
}
}
//将左边一次性挪过去
function selectAll()
{
//1.获取左边的元素
var leftSelect=document.getElementById("leftSelect");
var rightSelect=document.getElementById("rightSelect");
var options=leftSelect.options; //获取当前的值
//遍历找到被选中的option
for(var i=options.length-1;i>=0;i--) //倒序
{
var option1=options[i]; //当前值放入数组
rightSelect.appendChild(option1);
}
}
</script>
</head>
<body>
<table border="1px" width="500px">
<tr>
<td>分类名称</td>
<td><input type="text" value="手机数码"></td>
</tr>
<tr>
<td>分类描述</td>
<td><input type="text" value="这里面都是手机数码"></td>
</tr>
<tr>
<td>分类商品</td>
<td>
<!--左边-->
<div style="float: left;"> <!--左浮动-->
已有商品<br>
<select multiple="multiple" id="leftSelect" ondblclick="selectOne()"> <!--让选择都显示出来--> <!--ondblclick双击可以直接右移-->
<option>华为</option>
<option>小米</option>
<option>锤子</option>
<option>oppo</option>
</select>
<br>
<a href="#" onclick="selectOne()">>></a><br>
<a href="#" onclick="selectAll()">>>></a><br>
</div>
<!--右边-->
<div style="float: right;"> <!--右浮动-->
未有商品<br>
<select multiple="multiple" id="rightSelect"> <!--让选择都显示出来-->
<option>iPhone</option>
<option>诺基亚</option>
<option>ipad</option>
<option>Mac</option>
</select>
<br>
<a href="#"><<</a><br>
<a href="#"><<<</a><br>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</body>
</html>
|
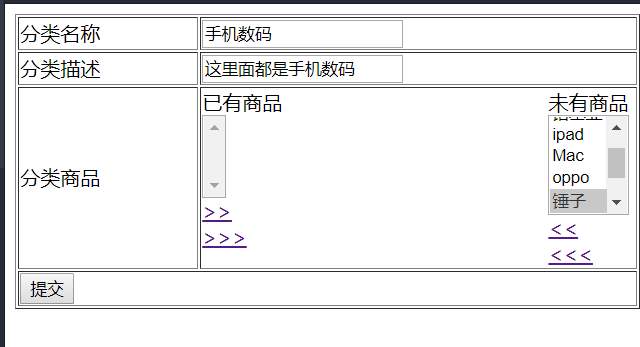
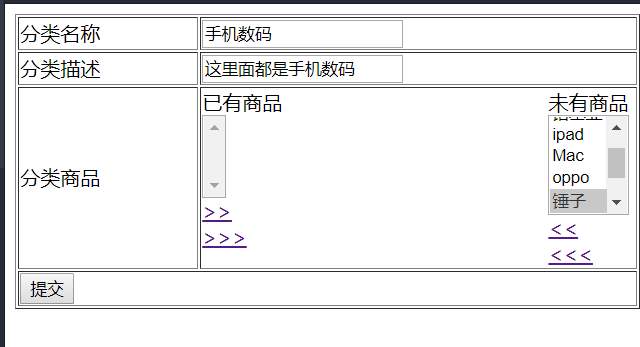
代码结果如下: