JS实现DOM操作(关于select标签的下拉省市联动)
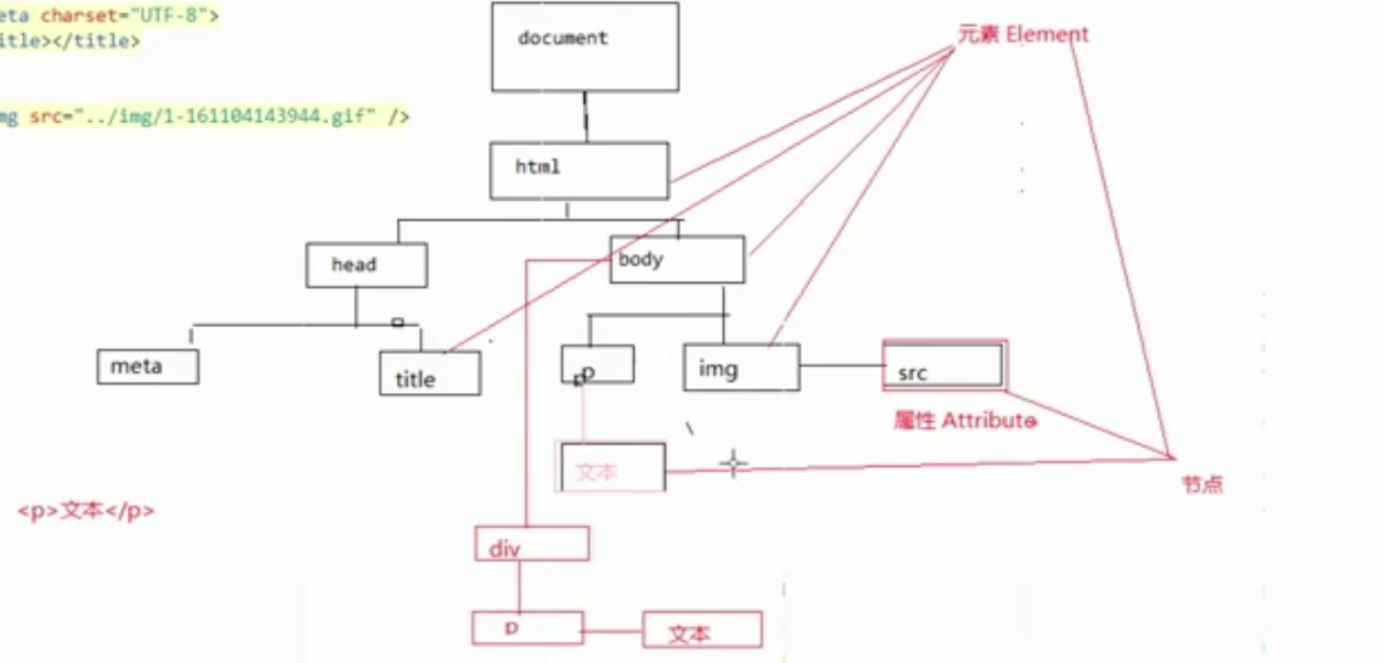
一、DOM介绍
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
/*动态添加*/
function dianji()
{
var div=document.getElementById("div1"); //获取当前div标签
var p=document.createElement("p");//创建了一个 <P>节点
var textNode=document.createTextNode("文本内容"); //创建了一个 文本节点
p.appendChild(textNode);//将p和文本节点关联起来
div.appendChild(p);//将p添加到目标div中
}
</script>
</head>
<body>
<input type="button" value="点击" onclick="dianji()">
<!--动态的向div添加节点-->
<div id="div1"></div>
</body>
</html>
|
结果展示如下:

二、省市联动(主要使用DOM创建节点知识点)
省市联动:将select标签选择陕西省时候--后面的选择要弹出陕西省的市。
有个关键点(为了防止选完省之后清除掉能够选其他的省):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| //创建option节点
var option1=document.createElement("option");
//创建城市文本节点
var textNode=document.createTextNode(cityText);
//将两个节点关联起来
option1.appendChild(textNode);
//添加到城市的select中
var tian= document.getElementById("city"); //通过id把城市的select标签找到
tian.appendChild(option1); //把之前两个节点连接好的东西连接起来
tian.options.length=0; //每次选完省之后清空
```
- **总结:**
创建标签节点:createElement("标签名")
创建标签内文字节点:createTextNode(内容)
两个节点关联:标签节点.appendChild(文字节点)
**具体代码实现:**
|