三、表格问题
使用数组 (row=rows[i])存放每一行 (tab.rows)然后奇偶数的方式换颜色。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 <!-- <!DOCTYPE html> --> <html> <head> <meta charset="utf-8"> <title></title> <!-- 1.确定事件:文档加载完成 onload 2.事件触发函数:init() 3.函数:操作页面的元素 要操作表格每一行--动态改变背景颜色 --> <script> function init(){ //得到表格 var tab=document.getElementById("tab"); //得到表格每一行 var rows=tab.rows; //奇偶数更改颜色 for(var i=1;i<rows.length;i++) { var row=rows[i]; //得到其中的某行 if(i%2==0) { row.bgColor="red"; } else { row.bgColor="blue"; } } } </script> </head> <body onload="init()"> //onload时间放在body体内 <table border="1px" width="600px" id="tab"> 给表格一个id名方便得到表格 <tr > <td> <input type="checkbox" /> <!--复选框--> </td> <td>分类ID</td> <td>分类名称</td> <td>分类商品</td> <td>分类描述</td> <td>操作</td> </tr> <!--第一行--> <tr> <td> <input type="checkbox" /> <!--复选框--> </td> <td>1</td> <td>手机数码</td> <td>华为,小米,尼康</td> <td>黑马数码产品质量最好</td> <td> <a href="#">修改</a>|<a href="#">删除</a> </td> </tr> <!--第二行--> <tr> <td> <input type="checkbox" /> <!--复选框--> </td> <td>2</td> <td>日用品</td> <td>洗衣粉</td> <td>这里面的洗衣服很干净的</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> <!--第三行--> <tr> <td> <input type="checkbox" /> <!--复选框--> </td> <td>3</td> <td>电脑办公</td> <td>联想,小米</td> <td>笔记本特卖</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> <!--第四行--> <tr> <td> <input type="checkbox" /> <!--复选框--> </td> <td>4</td> <td>馋嘴零食</td> <td>辣条,麻花,黄瓜</td> <td>年货</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> <!--第五行--> <tr> <td> <input type="checkbox" /> <!--复选框--> </td> <td>5</td> <td>床上用品</td> <td>床单,被套,四件套</td> <td>都是套子</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> </table> </body> </html>
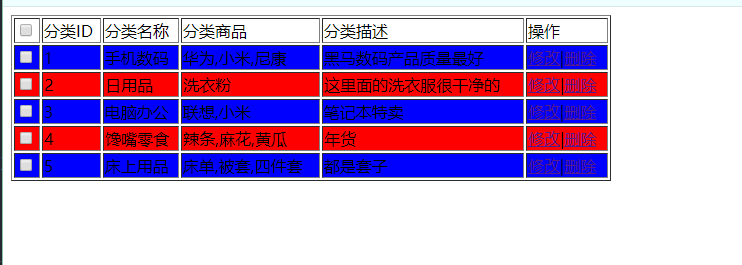
页面成果展示如下:
主要代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 function checkAll(){ //获取当前第一个按钮的状态 var check1=document.getElementById("check1"); //给第一个input加一个id名为check1 var checked=check1.checked; //把第一个值放在一个checked里面存着 //获得所有分类项的checkbox var checks=document.getElementsByTagName("input"); //var checks = document.getElementsByName("checkone"); //修改每一个checkbox的状态 for(var i = 0; i < checks.length; i++) { var checkone = checks[i];//让之前的每个数取出来 checkone.checked = checked;//设置成和第一个一样的值(全选/全不选) } }
以下是完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 <!-- <!DOCTYPE html> --> <html> <head> <meta charset="utf-8"> <title></title> <!-- 1.确定事件:文档加载完成 onload 2.事件触发函数:init() 3.函数:操作页面的元素 要操作表格每一行--动态改变背景颜色 --> <script> function init(){ //得到表格 var tab=document.getElementById("tab"); //得到表格每一行 var rows=tab.rows; //奇偶数更改颜色 for(var i=1;i<rows.length;i++) { var row=rows[i];//得到其中的某行 if(i%2==0) { row.bgColor="red"; } else { row.bgColor="blue"; } } } /* 全选和全不选步骤分析: 1.确定事件: onclick 单击事件 2.事件触发函数: checkAll() 3.函数要去做一些事情: 获得当前第一个checkbox的状态 获得所有分类项的checkbox 修改每一个checkbox的状态 */ function checkAll(){ //获取当前第一个按钮的状态 var check1=document.getElementById("check1"); var checked=check1.checked; //获得所有分类项的checkbox var checks=document.getElementsByTagName("input"); //var checks = document.getElementsByName("checkone"); //测试是不是有六个:alert(checks.length); for(var i = 0; i < checks.length; i++) { //修改每一个checkbox的状态 var checkone = checks[i]; checkone.checked = checked; } } </script> </head> <body onload="init()"> <table border="1px" width="600px" id="tab"> <tr > <td> <input type="checkbox" onclick="checkAll()" id="check1" > </td> <td>分类ID</td> <td>分类名称</td> <td>分类商品</td> <td>分类描述</td> <td>操作</td> </tr> <!--第一行--> <tr> <td> <input type="checkbox" name="checkone" > <!--复选框--> </td> <td>1</td> <td>手机数码</td> <td>华为,小米,尼康</td> <td>黑马数码产品质量最好</td> <td> <a href="#">修改</a>|<a href="#">删除</a> </td> </tr> <!--第二行--> <tr> <td> <input type="checkbox" name="checkone"> <!--复选框--> </td> <td>2</td> <td>日用品</td> <td>洗衣粉</td> <td>这里面的洗衣服很干净的</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> <!--第三行--> <tr> <td> <input type="checkbox" name="checkone"> <!--复选框--> </td> <td>3</td> <td>电脑办公</td> <td>联想,小米</td> <td>笔记本特卖</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> <!--第四行--> <tr> <td> <input type="checkbox" name="checkone"> <!--复选框--> </td> <td>4</td> <td>馋嘴零食</td> <td>辣条,麻花,黄瓜</td> <td>年货</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> <!--第五行--> <tr> <td> <input type="checkbox" name="checkone"> <!--复选框--> </td> <td>5</td> <td>床上用品</td> <td>床单,被套,四件套</td> <td>都是套子</td> <td><a href="#">修改</a>|<a href="#">删除</a></td> </tr> </table> </body> </html>
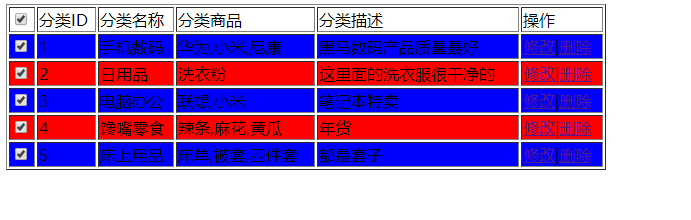
页面成果展示如下:
<
JS实现表单检验(使用onfoucs等焦点时间)
JS实现DOM操作(关于select标签的下拉省市联动)
>