一、JavaScript概述
JavaScript是一种直译式脚本语言。(源码—>由浏览器解释执行)
- JS的组成
ECMAScript:核心部分 定义js的语法规范
DOM:document Object Model 文档对象模型 主要是用来管理页面的
BOM:Browser Object Model 浏览器对象模型 主要是页面前后退 页面刷新 地址栏 历史记录 屏幕宽高
二、JS的语法
- 变量弱类型(var 代替一切类型使用)
- 区分大小写
- 语句之后的分号(可有可无)
- 写在script标签
三、JS的数据类型(内部自动转换)
- 基本类型
string number boolean undefined object
四、运算符和语句
- 运算符和java一样
其中的”===”必须是值和类型都必须相等
- 语句和java一样
五、JS的输出
- alert()直接弹框
- document.write()向页面输出
- console.log()向控制台输出
- innerHTML向页面输出(可以识别h5语言)
- 获取页面元素:document.getElementByld(“id的名称”)
JS声明变量
JS声明函数
1
2
3
4
| var 函数名=function()
{
}
|
六、JS开发步骤
1. 指定事件
2. 事件—>函数(触发一个函数)
3. 函数里—>页面元素(操作)+交互动作
例1:做一个弹框—>点击—->显示“我被点击了”
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function dianwo()
{
alert("我被点击了"); //dianwo函数里面做一个弹窗显示我被点击了
}
</script>
</head>
<body>
<input type="button" value="点我,弹框" onclick="dianwo()"> //做一个弹框 然后onclick到dianwo函数
</body>
</html>
|
案例展示如下:
先是显示一个弹框:

点击弹框后弹出函数内容:

例2:替换文字
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function dianwo()
{
var div =document.getElementById("name"); 使用document.getElementById("id的名字");
div.innerHTML="<font color='red'>内容被替换掉了</font>"; 使用innerHTML输出
}
</script>
</head>
<body>
<input type="button" value="点我修改div中内容" onclick="dianwo()">
<div id="name">
这里的内容一会就要被替换掉! //div是注明一个id为name的标签
</div>
</body>
</html>
|
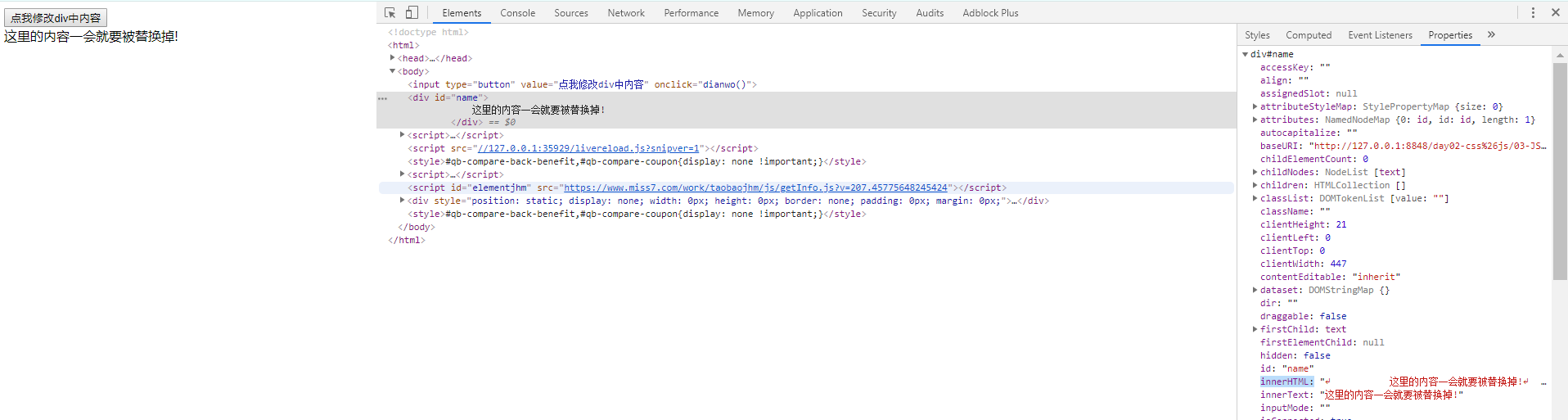
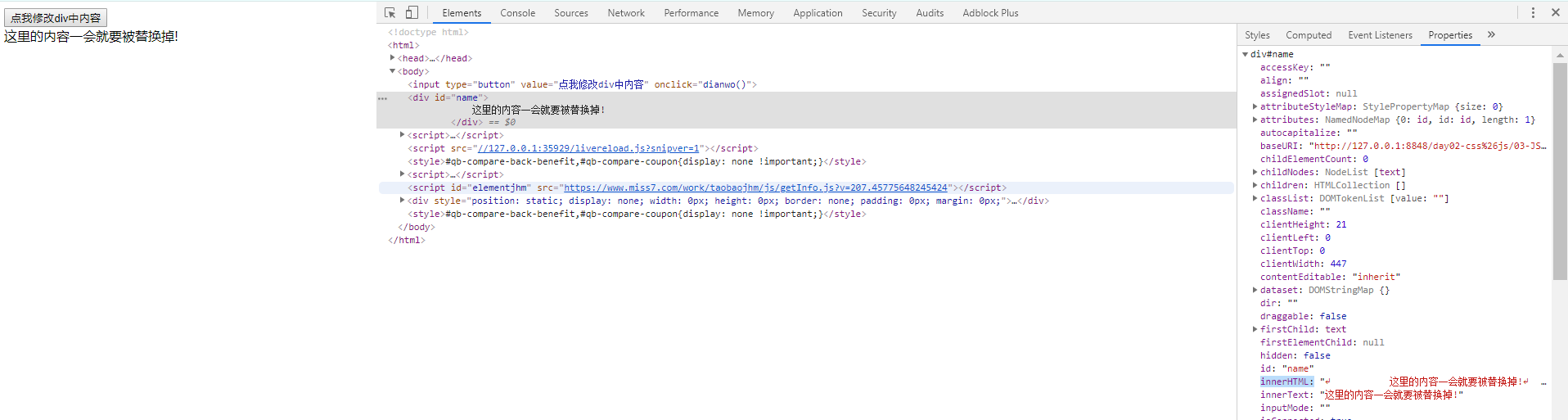
打开浏览器右键选择“检查”-“Elements”-“Properties”

点击前:

点击后:

例3:注册时候检验所有信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function checkForm()
{
//获取用户输入的内容
var input1=document.getElementById("username"); //给一个id获取输入的值
var chang1=input1.value; //获取当前值
if(chang1.length>=6)
{
//不改变布尔值是为了用户名正确要去验证邮箱正误
}
else
{
alert("用户名少于6位!");
return false;
}
//获取用户输入的邮箱
var input2=document.getElementById("email");
var chang2=input2.value;
if(/^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/.test(chang2)) //邮箱的正则表达式使用test方法对比
{
alert("校验成功");
}
else
{
alert("校验失败");
return false;
}
return true;
}
</script>
</head>
<body>
<form action="../01-网站首页的优化/网站首页.html" onsubmit="return checkForm()">
<!--要用表单去提交-->
用户名:<input type="text" id="username"><br>
密码:<input type="password" id="password"><br>
邮箱:<input type="text" id="email"><br>
<input type="submit" value="提交" >
</form>
</body>
</html>
|