对于上次H5写的网站首页进行优化。主要是给共同变化项目给css类加载器优化并且使用css浮动和div标签配套使用。
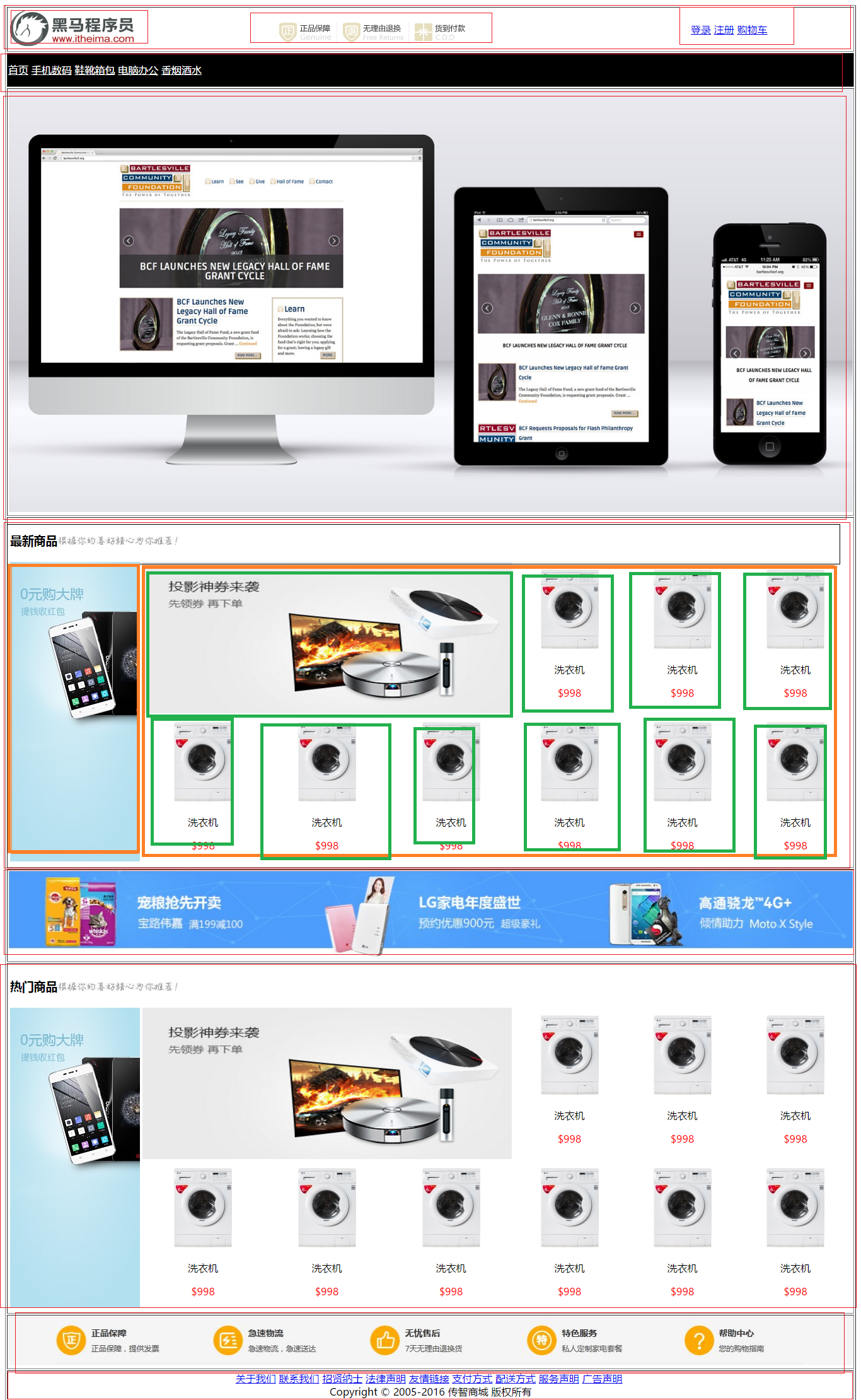
分析如下:

1. 创一个最外层div
2. 第一部份: LOGO部分: 嵌套三个div
3. 第二部分: 导航栏部分 : 放置5个超链接
4. 第三部分: 轮播图
5. 第四部分: 主要是div标签里面要更改浮动加了css类加载器
6. 第五部分: 直接放一张图片
7. 第六部分: 抄第四部分的
8. 第七部分: 放置一张图片
9. 第八部分: 放一堆超链接
《我以//xxx为辅助解释,相当于前端的》
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style> //css必备
//用在第一个logo部分
.logo{
float:left;
width:33%; //让三个各占33%的大小
border-width: 1px;
border-style: solid;
border-color: white; //边框是白色
height: 60px; //高为60(px为单位)
}
//用于第二个五个超链接部分
.amenu{
color: white;
text-decoration: none;
height: 50px;
line-height: 50px;
}
//用于最复杂的高压锅部分
.product{
float: left;
text-align: center;
width: 16%;
height: 240px; //最左边图片div为480px(要有两行)
}
</style>
</head>
<body>
<div>
<!--2. 第一部份: LOGO部分: 嵌套三个div-->
<div style="text-align: -webkit-center;">
<div class="logo"><img src="../img/logo2.png"/></div>
<div class="logo"><img src="../img/header.png"/></div>
<div class="logo" >
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动(上下影响)-->
<div style="clear:both;"></div>
<!--3. 第二部分: 导航栏部分 : 放置5个超链接-->
<div style="background-color: black;"> //背景黑色
<a href="#" class="amenu">首页</a> //用类加载器设置白色和高宽等属性
<a href="#" class="amenu">手机数码</a>
<a href="#" class="amenu">电脑办公</a>
<a href="#" class="amenu">鞋靴箱包</a>
<a href="#" class="amenu">香烟酒水</a>
</div>
<!--4. 第三部分: 轮播图-->
<div>
<img src="../img/1.jpg" width="100%"/>
</div>
<!--5. 第四部分:-->
<div>
<div><h2>最新商品<img src="../img/title2.jpg"/></h2></div> //先设置好第一部分的最新商品栏
<!--左侧广告图-->
<div style="width: 15%; height: 480px; float: left;">
<img src="../products/hao/big01.jpg" width="100%" height="100%"/>
</div>
<!--
右侧商品
-->
<div style="width: 84%; height: 480px;float: left;">
<div style="height: 240px; width: 50%; float: left;">
<img src="../products/hao/middle01.jpg" height="100%" width="100%" />
</div>
<div class="product"> //都使用类加载器设置共同属性
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
</div>
</div>
<!--6. 第五部分: 直接放一张图片-->
<div>
<img src="../products/hao/ad.jpg" width="100%"/> //保持在一行100%
</div>
<!--7. 第六部分: 抄第四部分的-->
<div>
<!--5. 第四部分:-->
<div>
<div><h2>最新商品<img src="../img/title2.jpg"/></h2></div>
<!--左侧广告图-->
<div style="width: 15%; height: 480px; float: left;">
<img src="../products/hao/big01.jpg" width="100%" height="100%"/>
</div>
<!--
右侧商品
-->
<div style="width: 84%; height: 480px;float: left;">
<div style="height: 240px; width: 50%; float: left;">
<img src="../products/hao/middle01.jpg" height="100%" width="100%" />
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
</div>
</div>
</div>
<!--8. 第七部分: 放置一张图片-->
<div>
<img src="../img/footer.jpg" width="100%"/>
</div>
<!--9. 第八部分: 放一堆超链接-->
<div style="text-align: center;"> //居中
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br/>
Copyright © 2005-2016 传智商城 版权所有
</div>
</div>
</body>
</html>
|
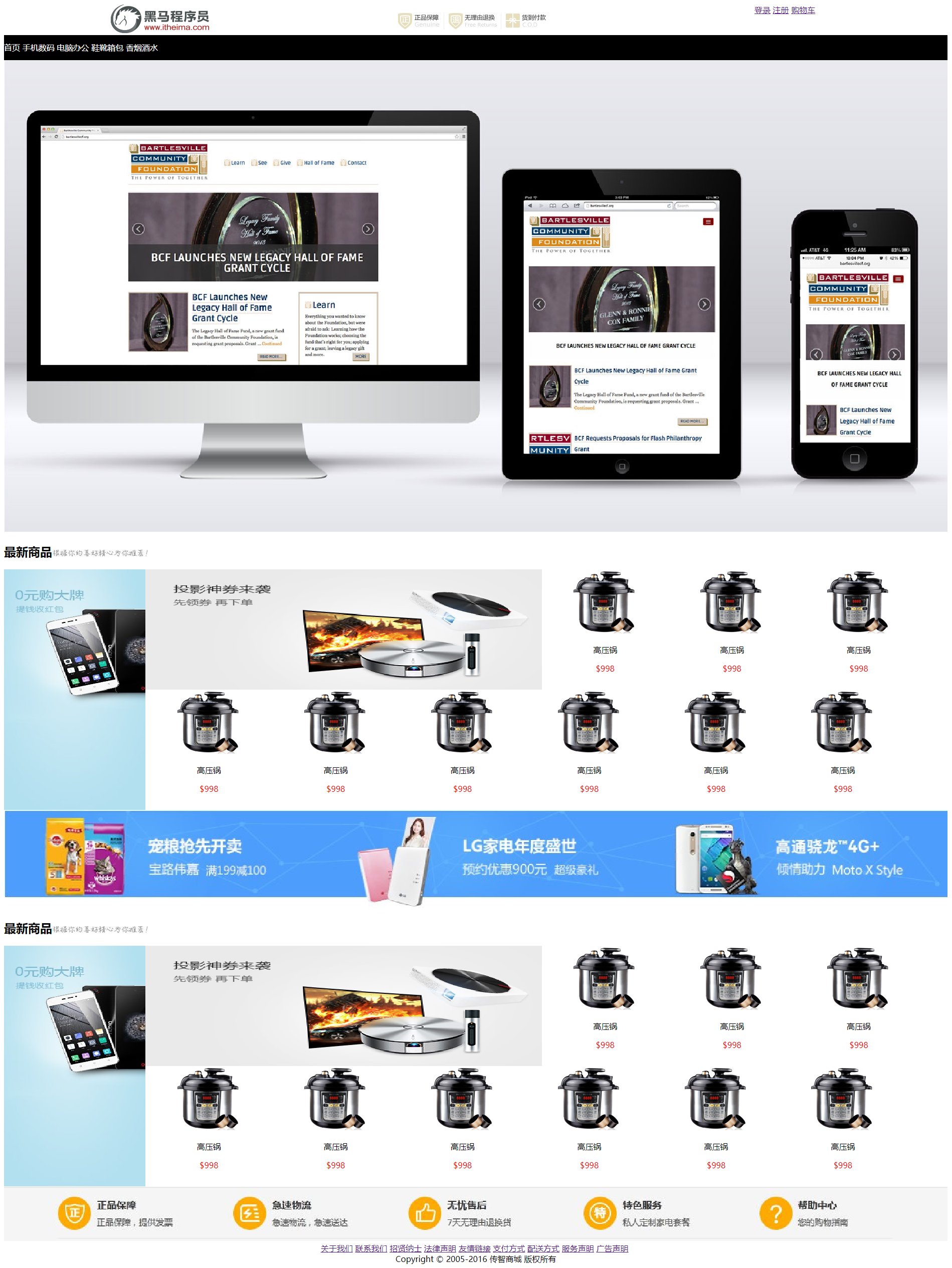
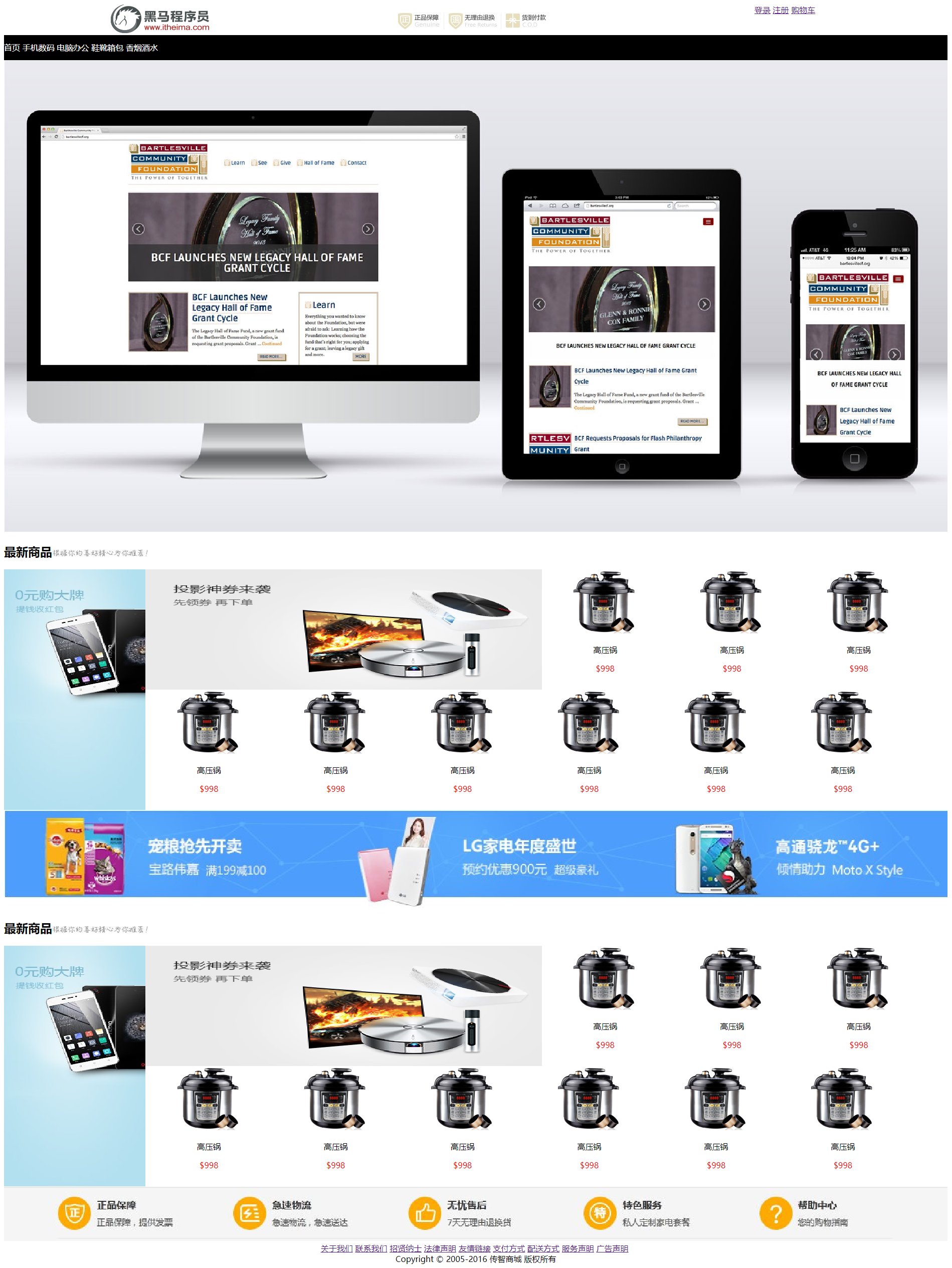
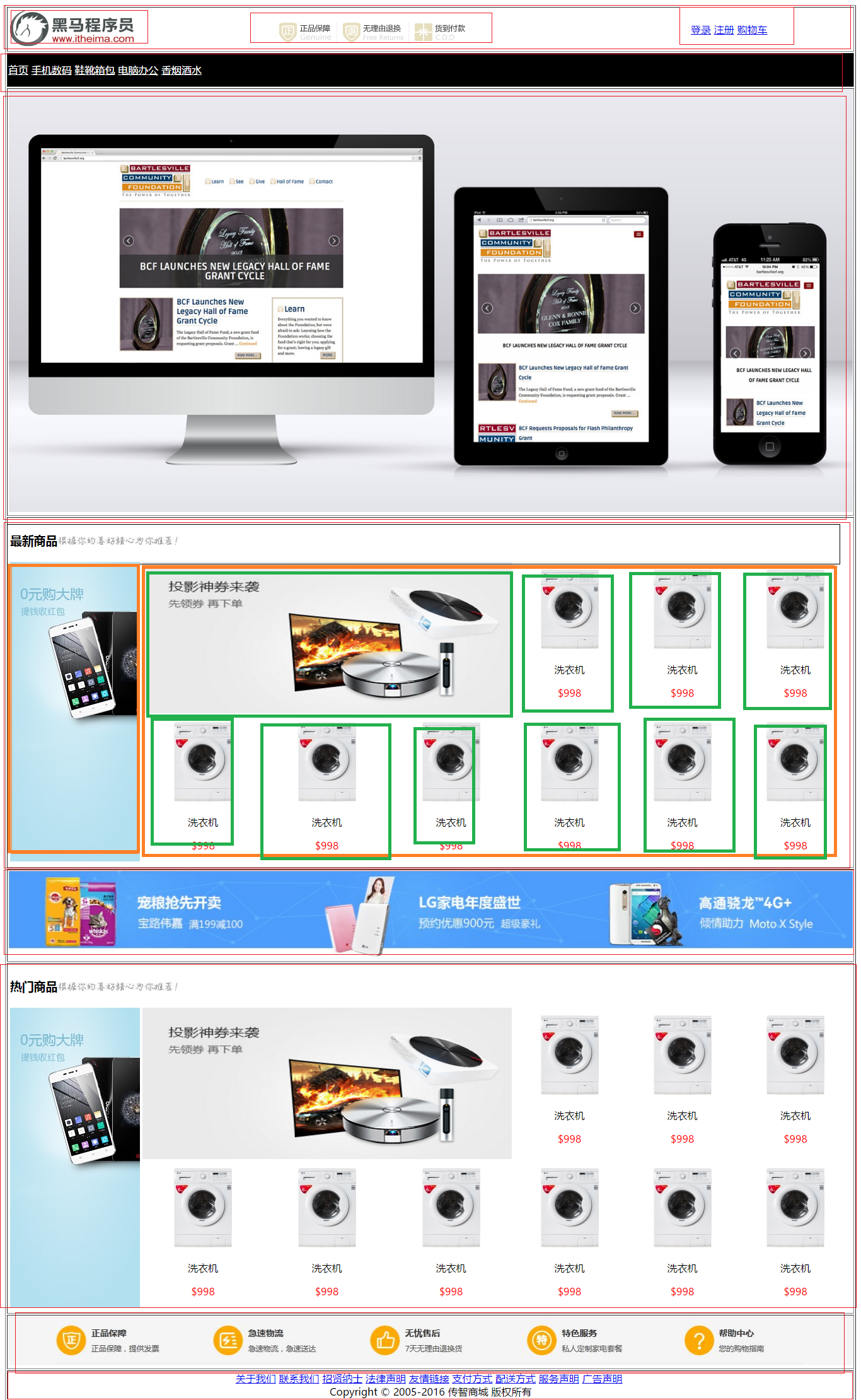
成果展示如下: