一、CSS盒子模型
padding-top 上
padding-right 右
padding-bottom 下
paddingleft 左
margin-top 上
margin-right 下
margin-bottom 左
margin-left 右
举例:
1
2
3
4
| padding:10px 上下左右都是10px
padding:10px 20px 上下是10px 左右是20px
padding:10px 20px 30px 上是10px 右是20px 下是30px 左是20px(默认随右边)
padding:10px 20px 30px 40px 上是10px 右是20px 下是30px 左是40px
|
positionabsolute
top 控制距离顶部的位置
left 控制距离左边的位置
1
2
3
4
5
6
7
|
<body>
//可以让红色框距离顶部200px同时距离左边200px
<div style="border: 5px solid red;width: 400px;height: 400px;position: absolute;top: 200px;left: 200px;">
h黑马啊哈哈哈哈
</div>
</body>
|
实现结果如下:

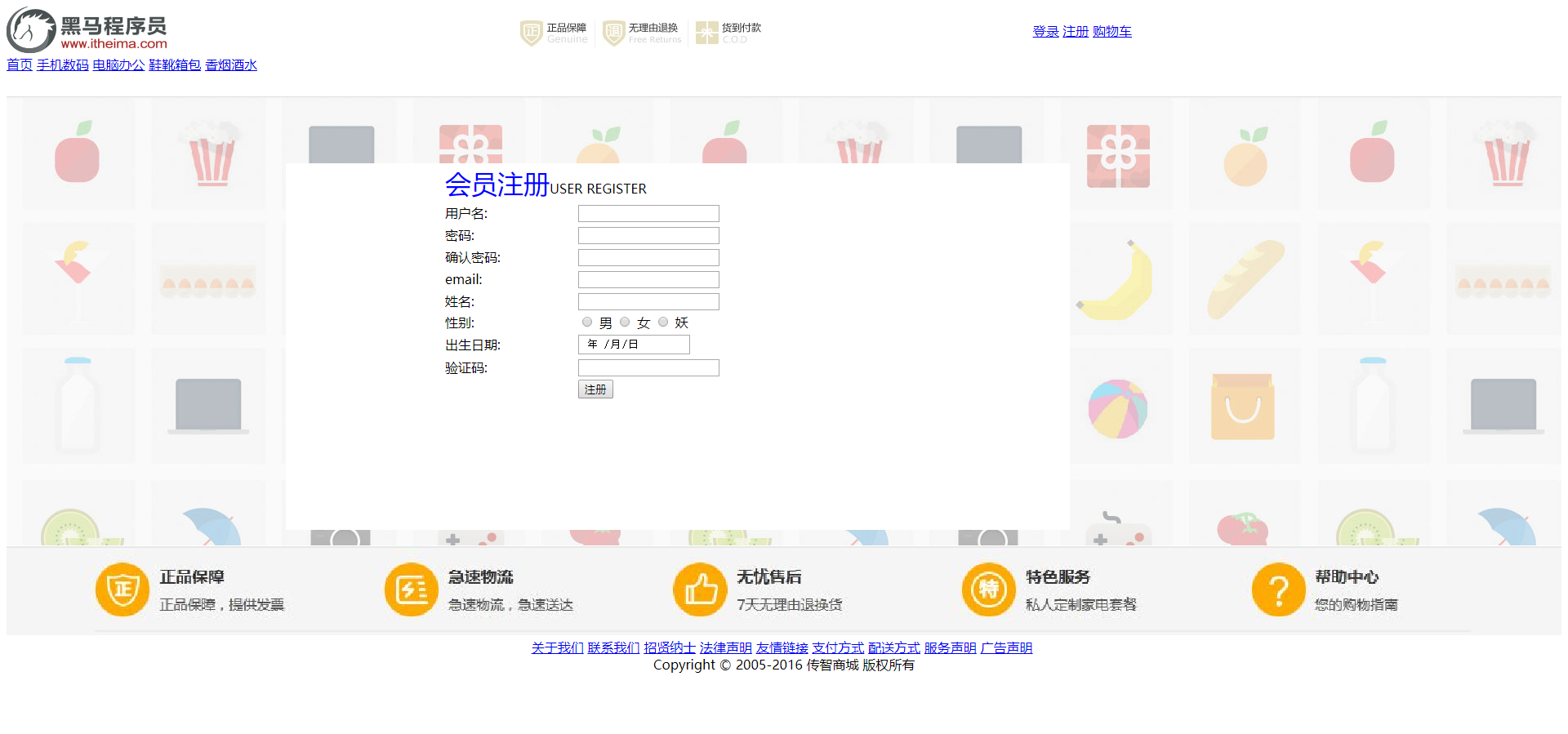
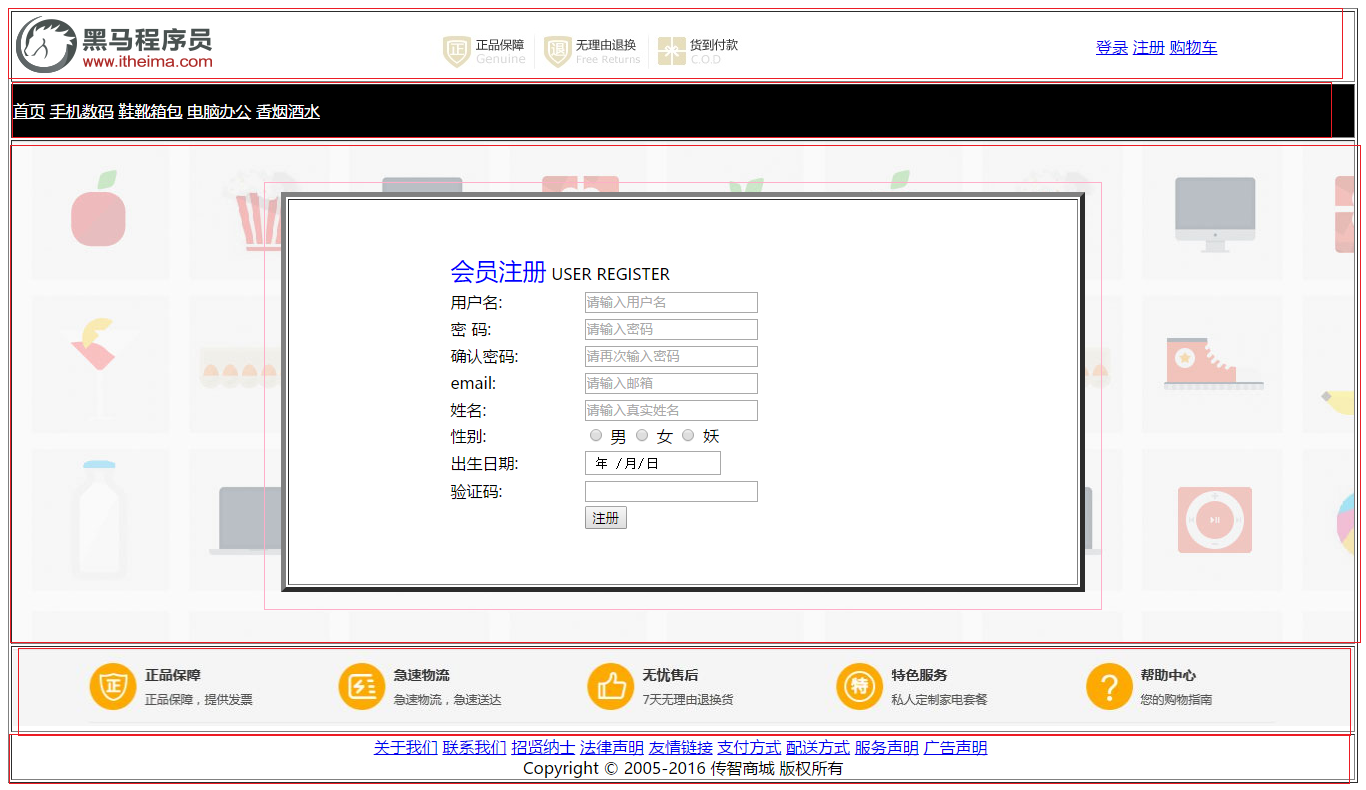
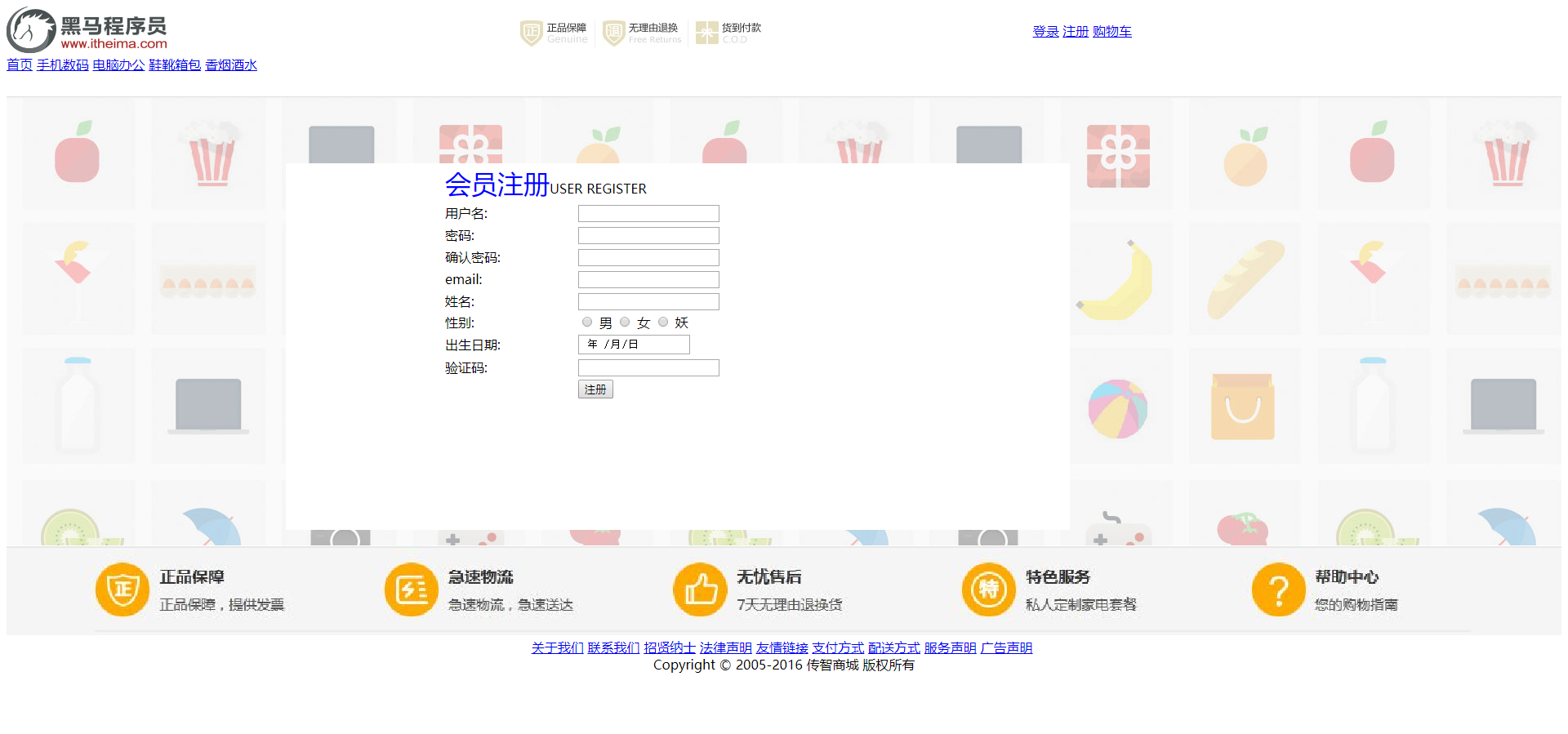
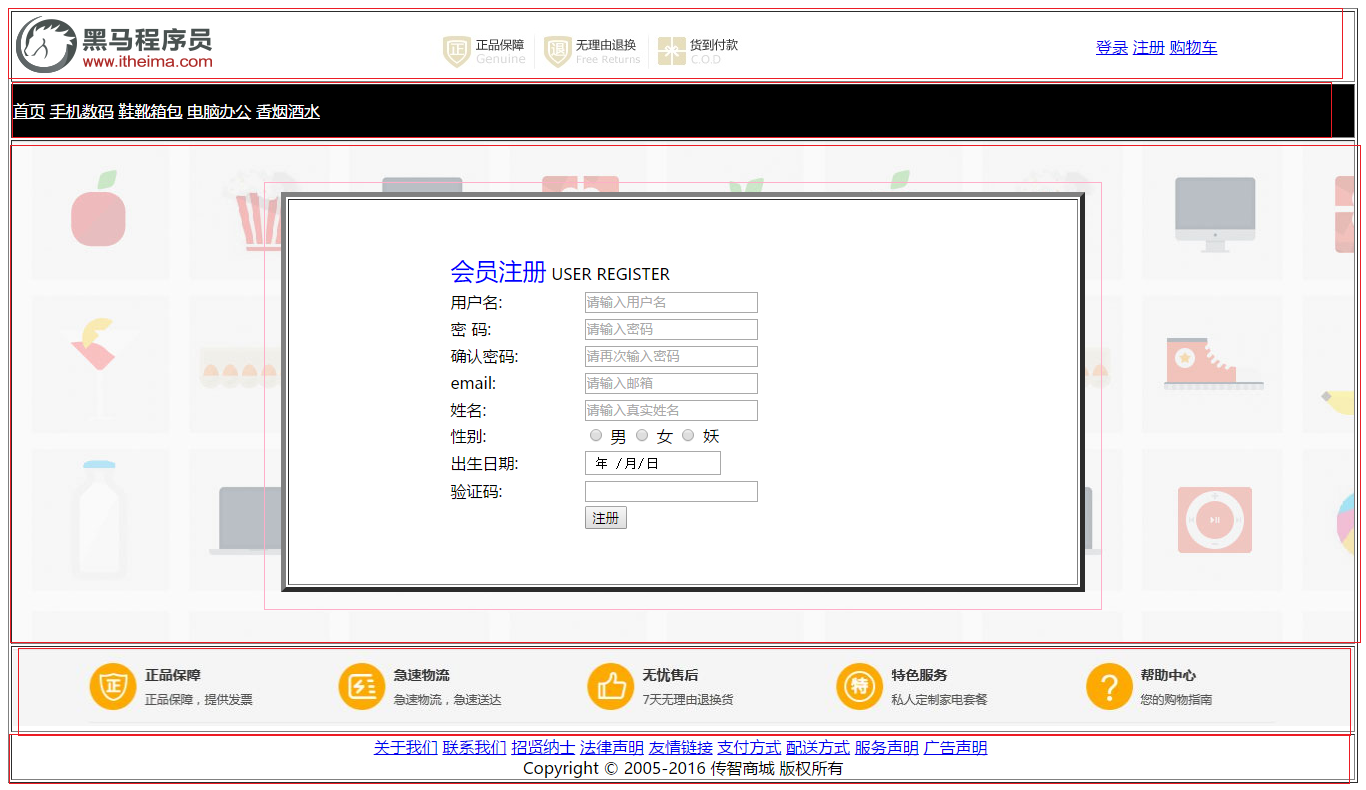
二、网站注册案例(使用CSS)
界面设计分析:

1. 第一部分是LOGO部分 用CSS类加载器
2. 第二部分是导航菜单 用div标签
3. 第三部分是注册部分 使用div套div再套一个table表格
4. 第四部分是FOOTER图片 用div标签
5. 第五部分是一堆超链接 用div标签
具体代码(对比H5只有第三部分更改较大):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.logo{
float: left;
width: 33%;
height: 60px;
line-height: 60px;
}
</style>
</head>
<body>
<!--1. 第一部分是LOGO部分-->
<div>
<div class="logo">
<img src="../img/logo2.png" />
</div>
<div class="logo">
<img src="../img/header.png" />
</div>
<div class="logo">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div style="clear: both;"></div>
<!--2. 第二部分是导航菜单-->
<div style="color: #000000;height: 50px;">
<a href="#" class="amenu">首页</a>
<a href="#" class="amenu">手机数码</a>
<a href="#" class="amenu">电脑办公</a>
<a href="#" class="amenu">鞋靴箱包</a>
<a href="#" class="amenu">香烟酒水</a>
</div>
<!--3. 第三部分是注册部分-->
<div style="background: url(../image/regist_bg.jpg);height: 550px;"> //主要是背景加一个图片 高设置为整个div的高度
<div style="position:absolute;top:200px;left:350px;border: 5px solid darkgtay;width: 50%;height: 50%;background-color: white;"> //里面的div为那个白色框框 使用绝对位置距离顶部200px,左边350px ,边框为5px,高和宽都是最大的部分的一半,背景色为白色
<table width="60%" align="center"> //用于展示注册的信息
<tr>
<td colspan="2"><font color="blue" size="6">会员注册</font>USER REGISTER</td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>email:</td>
<td><input type="email"/></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex"/> 男
<input type="radio" name="sex"/> 女
<input type="radio" name="sex"/> 妖
</td>
</tr>
<tr>
<td>出生日期:</td>
<td><input type="date"/></td>
</tr>
<tr>
<td>验证码:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="注册"/></td>
</tr>
</table>
</div>
</div>
<!--4. 第四部分是FOOTER图片-->
<div>
<img src="../img/footer.jpg" width="100%"/>
</div>
<!--5. 第五部分: 放一堆超链接-->
<div style="text-align: center;">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br />
Copyright © 2005-2016 传智商城 版权所有
</div>
</body>
</html>
|
页面结果如下: