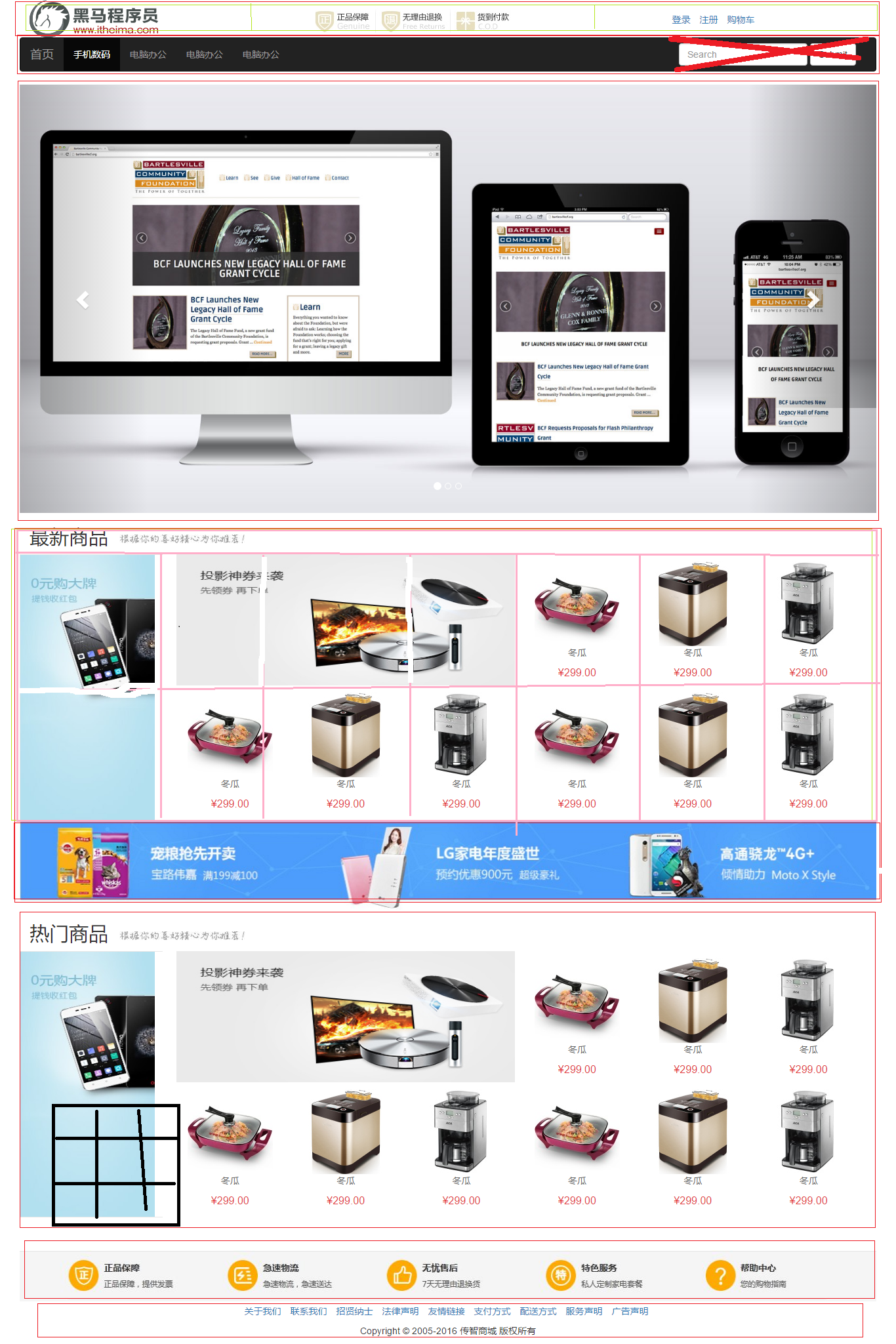
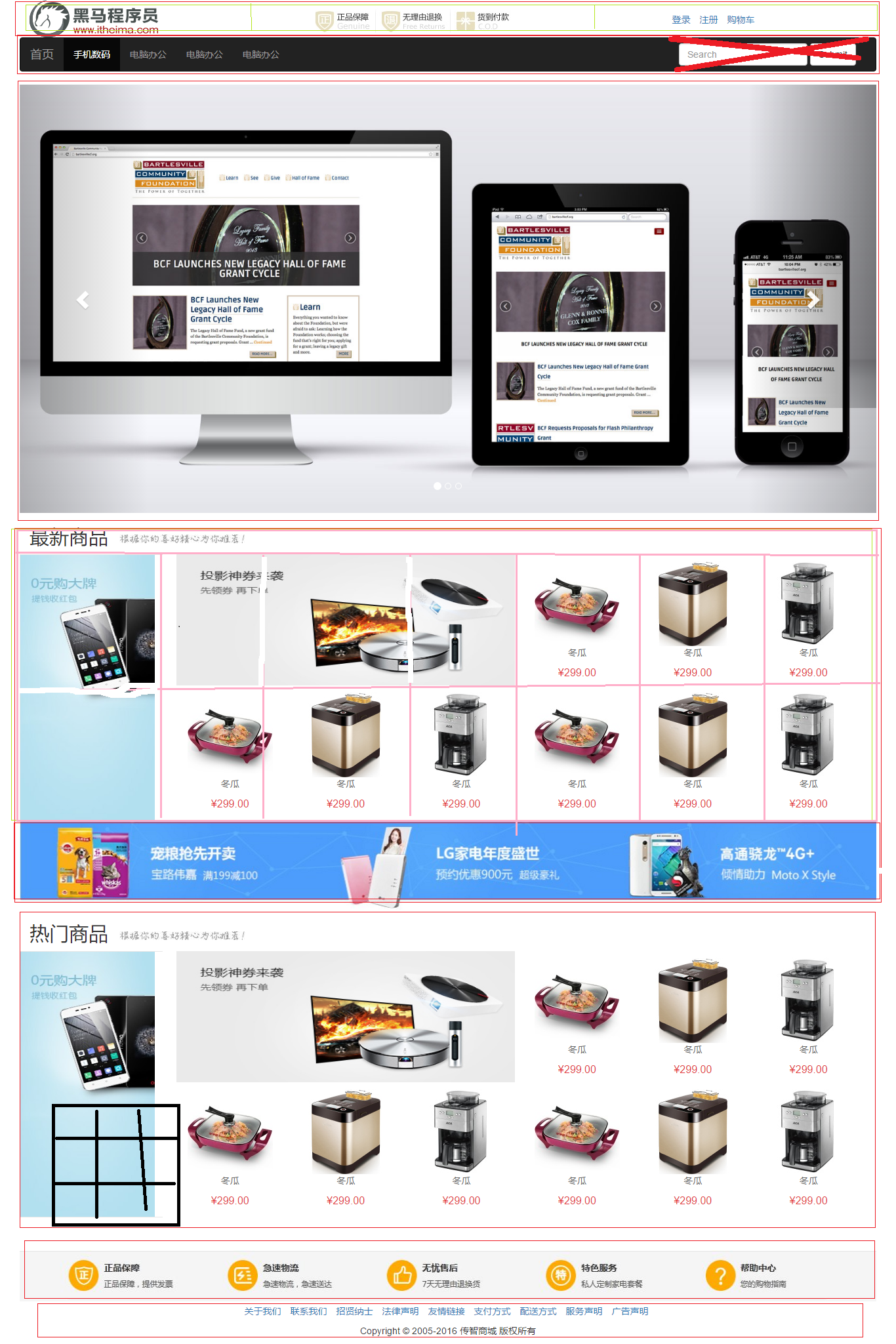
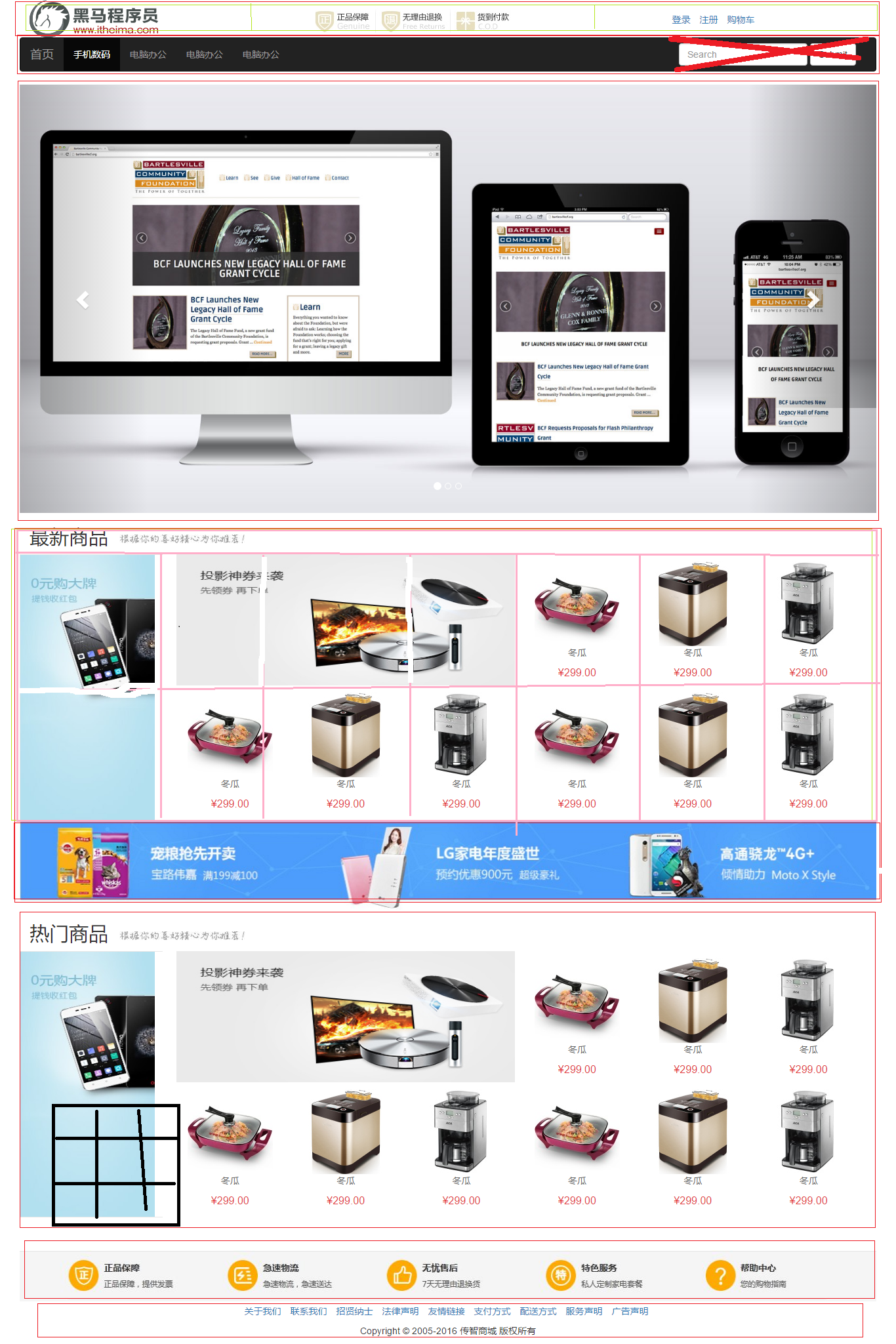
一、分析设计
将首页分为一个8*1的表格
1.第一部分:LOGO部分嵌套一个1*3的表格
2.第二部分:导航栏部分 放置5个超链接
3.第三部分:轮播图 放置图片
4.第四部分: 展示产品嵌套一个3*7的表格
5.第五部分:广告位置放置图片
6.第六部分:展示产品嵌套一个3*7的表格
7.第七部分:广告位置放置图片
8.第八部分:最低端放置超链接
分析图

二、详细设计
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在线购物网址</title>
</head>
<body>
<table border="1px" width="100%"> <!--让表格显示边框之后宽度为100%填充全部-->
<!--第1行 嵌套一个1*3的表格-->
<tr bgcolor="mintcream"> <!--给第1部分给个背景色-->
<td>
<table border="1px" width="100%">
<tr>
<td><img src="../img/logo2.png" ></td> <!--加图片-->
<td><img src="../img/header.png" ></td> <!--加图片-->
<td>
<a href="#" >登录</a> <!--#当做假链接 -->
<a href="#" >注册</a>
<a href="#" >购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--第2行 放置5个超链接-->
<tr bgcolor="black"> <!--背景色设置为黑色-->
<td hegith="50px"> <!--给个高度-->
<a href="#" ><font color="white">首页</font></a> <!--#当做假链接 给字体设定白色-->
<a href="#" ><font color="white">手机数码</font></a>
<a href="#" ><font color="white">鞋靴箱包</font></a>
<a href="#" ><font color="white">电脑办公</font></a>
<a href="#" ><font color="white">香烟酒水</font></a>
</td>
</tr>
<!--第3行 放置图片-->
<tr>
<td><img src="../img/1.jpg" width="100%"></td> <!--第3行 放置图片然后设置宽度为100%填充好->
</tr>
<!--第4行 嵌套一个3*7的表格-->
<tr>
<td>
<table border="" width="100%" height="500px"> <!--让表格显示边框之后宽度为100%填充全部-->
<tr>
<td colspan="7">
<h3>最新商品<img src=../img/title2.jpg></h3>
</td>
</tr>
<tr align="center">
<td rowspan="2" width="206px" height="480px"> <!--左边大图-->
<img src="../products/hao/big01.jpg">
</td>
<td colspan="3" heigth="240px" > <!--中间大图-->
<img src="../products/hao/middle01.jpg" width="100%" hegith="100%">
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
<tr align="center">
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--第5行 放置图片-->
<tr>
<td>
<img src="../products/hao/ad.jpg" width="100%" />
</td>
</tr>
<!--第6行 嵌套一个3*7的表格-->
<tr>
<td>
<table border="" width="100%" height="500px"> <!--让表格显示边框之后宽度为100%填充全部-->
<tr>
<td colspan="7">
<h3>最新商品<img src=../img/title2.jpg></h3>
</td>
</tr>
<tr align="center">
<td rowspan="2" width="206px" height="480px"> <!--左边大图-->
<img src="../products/hao/big01.jpg">
</td>
<td colspan="3" heigth="240px" > <!--中间大图-->
<img src="../products/hao/middle01.jpg" width="100%" hegith="100%">
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
<tr align="center">
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--第7行 放置图片-->
<tr>
<td>
<img src="../image/footer.jpg" width="100%" />
</td>
</tr>
<!--第8行 放置超链接-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br/>
Copyright © 2005-2016 购物商城 版权所有
</td>
</tr>
</table>
</body>
</html>
|
最终样式展示: