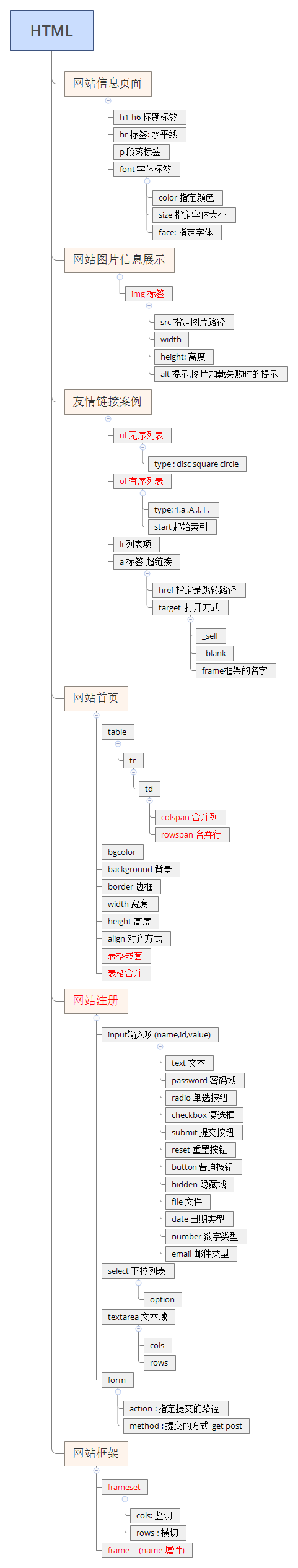
一、超文本标记语言
- HTML:Hyper Text Markup Language 超文本标记语言
- 标记语言:通过一组标签<关键字>
二、HTML语法规范
举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html>
<html>
//头部head---浏览器的名字
<head>
<meta charset="utf-8">//默认字体
<title>H5的练习</title>
</head>
//内部body---浏览器内显示内容
<body>
<p>床前明月光</p>//p为其中一个
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</body>
</html>
|
三、各种标签学习(只展示body内部代码)
总结:

br 换行
p 分段(成对出现)
h1-h6 分级标签(成对出现)
font 变颜色(成对出现)
b/strong(有语气) 加粗(成对出现)
i/em 斜体(成对出现)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
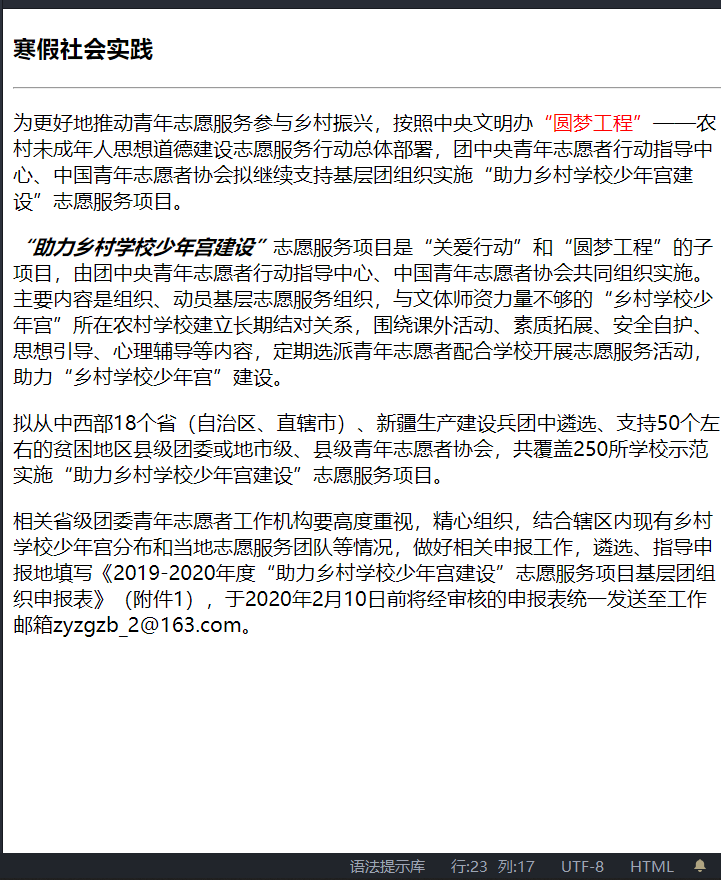
| <h3>寒假社会实践</h3>
<!--水平线hr-->
<hr>
<!--分段p-->
<P>为更好地推动青年志愿服务参与乡村振兴,按照中央文明办<font color="red">“圆梦工程”</font>——农村未成年人思想道德建设志愿服务行动总体部署,团中央青年志愿者行动指导中心、中国青年志愿者协会拟继续支持基层团组织实施“助力乡村学校少年宫建设”志愿服务项目。</P>
<!--加粗b/strong(加语气) 斜体i/em-->
<P><b><i>“助力乡村学校少年宫建设”</i></b>志愿服务项目是“关爱行动”和“圆梦工程”的子项目,由团中央青年志愿者行动指导中心、中国青年志愿者协会共同组织实施。主要内容是组织、动员基层志愿服务组织,与文体师资力量不够的“乡村学校少年宫”所在农村学校建立长期结对关系,围绕课外活动、素质拓展、安全自护、思想引导、心理辅导等内容,定期选派青年志愿者配合学校开展志愿服务活动,助力“乡村学校少年宫”建设。</P>
<P>拟从中西部18个省(自治区、直辖市)、新疆生产建设兵团中遴选、支持50个左右的贫困地区县级团委或地市级、县级青年志愿者协会,共覆盖250所学校示范实施“助力乡村学校少年宫建设”志愿服务项目。</P>
<P>相关省级团委青年志愿者工作机构要高度重视,精心组织,结合辖区内现有乡村学校少年宫分布和当地志愿服务团队等情况,做好相关申报工作,遴选、指导申报地填写《2019-2020年度“助力乡村学校少年宫建设”志愿服务项目基层团组织申报表》(附件1),于2020年2月10日前将经审核的申报表统一发送至工作邮箱zyzgzb_2@163.com。</P>
|
代码结果如下:

img src 指定图片路径
1.width 宽度
2.heigth 高度
3.alt 文件加载失败时的提示信息
`<img src="../img/10.jpg" width="200px" heigth="200px" alt="这张图片可能加载有问题"/>`
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--
常用属性:
src:指定图片路径
width:宽度
heigth:高度
alt:文件加载失败时候的提示信息
-->
<!--
路径寻找问题:
./ 当前路径
../ 上一级路径
../../ 上上一级路径
-->
<img src="../img/10.jpg" width="200px" alt="这张图片可能加载有问题"/>
|
1.li 一行
2.type 是哪种小图标disc(实心圆)/square(正方形)/circle(空心圆)
ol 有序列表
1.type(属性) —1/a/i/I
2.start(属性) —哪类型从哪个开始
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!--无序列表 ul
1. li(标签) ---列
2. type(属性) --- disc(实心圆)/square(正方形)/circle(空心圆)
-->
<ul type="square">
<!--一列 li -->
<li>百度</li>
<li>新浪微博</li>
<li>黑马程序员</li>
</ul>
<hr><!--下划线-->
<!--有序列表 ol
1.type(属性) ---1/a/i/I
2.start(属性) ---哪类型从哪个开始
-->
<ol type="1" start="2">
<!--一列 li -->
<li>百度</li>
<li>新浪微博</li>
<li>黑马程序员</li>
</ol>
|
代码结果如下:

href 超链接标签a
1.href:指定跳转的链接地址 http协议(别人的)/文件路径(自己的)
2.target:用什么形式打开 当前窗口(_self)/新建窗口(_blank)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!--无序列表-->
<ul type="circle">
<!--
超链接标签 a
1.href(属性):指定要跳转去的链接地址 需要加上http协议(别人的)/文件路径(自己的)
2.target:用什么形式打开
2.1: _self 当前窗口(默认)
2.2: _blank 新开一个窗口
-->
<li><a href="https://www.baidu.com/" target="_blank">百度</li>
<li><a href="https://www.bilibili.com/">哔哩哔哩</li>
<li><a href="http://dasai.lanqiao.cn/">蓝桥杯</li>
</ul>
|
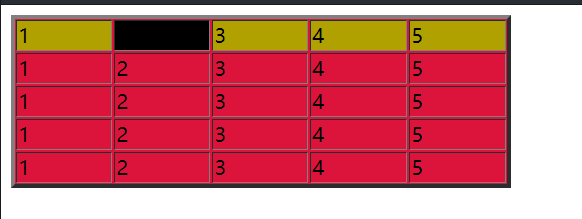
tr 行
td 列
1.border:边框(表格有边框)
2.width:宽度
3.height:高度
4.bgcolor:背景色(tr td也可以用)
5.align:对齐方式(tr td也可以用)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!--
表格:table
常用属性:
1.border:边框
2.width:宽度
3.height:高度
4.bgcolor:背景色(tr td也可以用)
5.align:对齐方式(tr td也可以用)
1.tr: 行
2.td: 列
-->
<table border="3px" width="400px" height="100px" bgcolor="crimson" >
<!--第一行-->
<tr bgcolor="blank">
<td>1</td>
<td bgcolor="black">2</td> <!--2的这一个为黑色-->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<!--第二行-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<!--第三行-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<!--第四行-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<!--第五行-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
|
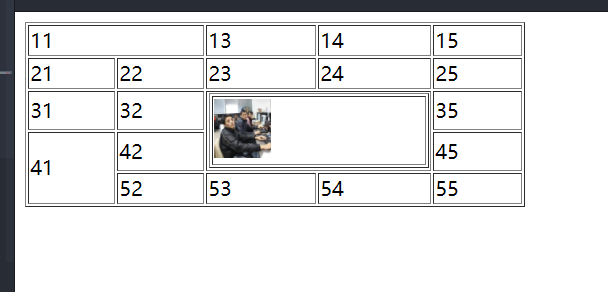
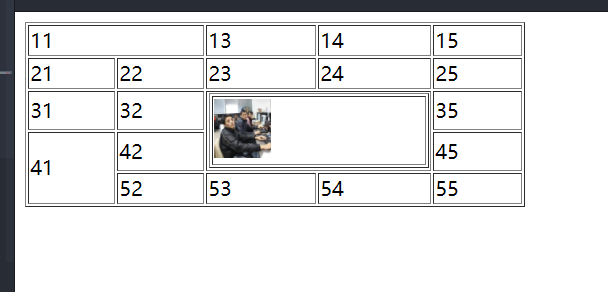
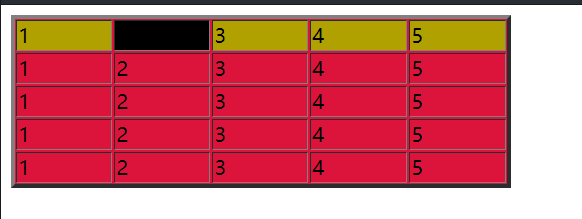
代码结果如下

表格合并问题:
1.colspan 跨行
2.rowspan 跨列
3.嵌套时候是在一个框框内加一个表格
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!--
表格:table
1.colspan 跨行<tr>
2.rowspan 跨列<td>
-->
<table border="1px" width="400px">
<!--第一行-->
<tr>
<td colspan="2">11</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
<!--第二行-->
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
<!--第三行-->
<tr>
<td>31</td>
<td>32</td>
<td rowspan="2" colspan="2" align="center">
<!--嵌套表格-->
<table border="1px" width="100%" height="100%">
<tr>
<td> <img src="../../img/10.jpg" width="46px"/></td>
</tr>
</table>
</td>
<td>35</td>
</tr>
<!--第四行-->
<tr>
<td rowspan="2">41</td>
<td>42</td>
<td>45</td>
</tr>
<!--第五行-->
<tr>
<td>52</td>
<td>53</td>
<td>54</td>
<td>55</td>
</tr>
</table>
|
代码结果如下